Σε αυτό το μάθημα ασχολούμαστε με τα εργαλεία επιλογής στο Photoshop. Υπάρχει μία μεγάλη γκάμα selection tools ώστε να επιλέξουμε το κατάλληλο ανάλογα με το αντικείμενο που θέλουμε να επιλέξουμε. Στο πρώτο παράδειγμα που θα εξετάσουμε έχουμε να επιλέξουμε ένα κάδρο από τον τοίχο. Το κάδρο περικλείεται από ευθείες γραμμές. Συνεπώς το καταλληλότερο εργαλείο για να το επιλέξουμε είναι το πολυγωνικό λάσο. Το εργαλείο αυτό το βρίσκουμε στο toolbox του Photoshop όπως φαίνεται στην ακόλουθη εικόνα. Πρώτα ανοίγουμε την ομάδα εργαλείων που έχουμε σημειώσει με 1 στη συνέχεια επιλέγουμε το πολυγωνικά λάσο όπως φαίνεται με το 2. Το αντικείμενο που θέλουμε να επιλέξουμε ένα το κάδρο στη θέση 3.

Το πολυγωνικό λάσο στο Photoshop
Για να επιλέξουμε το κάδρο χρησιμοποιώντας το πολυγωνικό λάσο του Photoshop θα πρέπει να κάνουμε κλικ διαδοχικά στις γωνίες του αντικειμένου. Στο παράδειγμα ξεκινάμε από την πάνω αριστερή γωνία συνεχίζουμε με την κάτω αριστερή γωνία πηγαίνουμε στην κάτω δεξιά γωνία και μετά κάνουμε κλικ στην πάνω δεξιά γωνία. Οι αντίστοιχες θέσεις φαίνονται στην ακόλουθη εικόνα ως 1 2 3 και 4 αντίστοιχα.

Για να ολοκληρωθεί η επιλογή θα πρέπει να ξανακάνουμε κλικ στη θέση 1. Μόλις μετακινηθούμε στη θέση 1 και πριν κάνουμε το κλικ στο σημείο, το εργαλείο αλλάζει σχήμα και αποκτά ένα κυκλάκι στην κάτω δεξιά γωνία του. Αυτό σημαίνει ότι ετοιμαζόμαστε να ολοκληρώσουμε την επιλογή του αντικειμένου. Το αποτέλεσμα της επιλογής του αντικειμένου φαίνεται στην ακόλουθη εικόνα. Το έχουμε σημειώσει με το δείκτη 1.

Συνδυασμός selection tools στο Photoshop
Έχοντας ολοκληρώσει την επιλογή παρατηρούμε ότι στο πάνω μέρος της εικόνας στο options bar, μεταξύ των άλλων επιλογών υπάρχουν τέσσερις πολύ σημαντικές δυνατότητες. Στην εικόνα το έχουμε σημειώσει με 2 3 4 και 5. Αυτές οι δυνατότητες καθορίζουν τι θα συμβεί εάν κάνουμε μία ακόμα επιλογή μετά selection tools στο Photoshop. Εάν είναι επιλεγμένο το 2 τότε η επόμενη επιλογή Θα σβήσει την προηγούμενη. Ότι έχουμε επιλέξει θα σταματήσει να είναι επιλεγμένο. Και θα είναι επιλεγμένο μόνο το νέο selection. Εάν επιλέξουμε το 3 τότε η νέα επιλογή προστίθεται στην παλιά επιλογή. Είναι ο καλύτερος τρόπος για να προσθέτουμε κομμάτια στην επιλογή μας. Εάν επιλέξουμε το 4 τότε η νέα επιλογή αφαιρείται από την παλιά επιλογή. Με αυτό τον τρόπο μπορούμε να αφαιρέσουμε πράγματα που επιλέξαμε κατά λάθος. τέλος εάν επιλέξουμε το 5 τότε είναι επιλογή προκύπτει ως διαφορά των δύο επιλογών. Δηλαδή η νέα επιλογή περιλαμβάνει τα κοινά σημεία που ανήκουν τόσο στην προηγούμενη επιλογή όσο και στην επόμενη επιλογή.
Συνδυασμός εργαλείων επιλογής
Ο συνδυασμός των εργαλείων επιλογές μας διευκολύνει να επιλέξουμε ακριβώς αυτό που θέλουμε. Μπορούμε να χρησιμοποιήσουμε ένα εργαλείο για να επιλέξουμε τον κύριο όγκο του αντικειμένου και στη συνέχεια με άλλα εργαλεία επιλογής να προσθέσουμε ή να αφαιρέσουμε κομμάτια ώστε να καταλήξουμε σε αυτό ακριβώς που θέλουμε. Εδώ βλέπουμε πως μπορούμε να χρησιμοποιήσουμε το εργαλείο επιλογής Rectangular Marquette Tool.
Ακύρωση επιλογής στο Photoshop
Εάν μετανιώσουμε για μία επιλογή τότε θα πρέπει να κάνουμε deselect. Αυτό γίνεται με τρόπο που φαίνεται στην επόμενη εικόνα.

Ένας τρόπος είναι να πάμε στο μενού select και να επιλέξουμε deselect. Άλλος ένας εναλλακτικός τρόπος είναι να πατήσουμε ταυτόχρονα τα πλήκτρα ctrl + d. Εάν δεν θυμόμαστε το συνδυασμό πλήκτρων δεν έχουμε παρά να το δούμε από το drop-down μενού του Photoshop όπως φαίνεται στην εικόνα. Αφού ολοκληρώσουμε την επιλογή μας εάν δεν θέλουμε να τη χρησιμοποιήσουμε τότε είναι καλό να κάνουμε deselect. Διότι μπορεί να ξεχαστούμε και οι επόμενες ενέργειες που θα κάνουμε να εφαρμοστούν στην επιλογή ενώ θα θέλαμε να εφαρμοστούν σε ολόκληρη την εικόνα. Σε γενικές γραμμές η κατάλληλη επιλογή εργαλείων selection tools είναι ένα από τα σημαντικότερα πράγματα που πρέπει να μάθουμε πολύ καλά στα σεμινάρια Photoshop.
Αποθήκευση εικόνας για το διαδίκτυο
Αφού ολοκληρώσουμε τις διαδικασίες επεξεργασίας εικόνας στη συνέχεια κάνουμε αποθήκευση εικόνας για το διαδίκτυο. Είναι μία διαδικασία που κάνουμε πάντα πριν δημοσιεύσουμε εικόνες ιστοσελίδες. Αυτή η δυνατότητα είναι πολύ σημαντική διότι καταφέρνει να συνδυάσει σωστή ποιότητα εικόνας με μικρό μέγεθος αρχείου. Τα αρχεία του κυκλοφορούν στο ίντερνετ ενδείκνυται να έχουν μικρό μέγεθος ώστε να φορτώνουν εύκολα, κυρίως όταν υπάρχει αργή σύνδεση στο ίντερνετ ή όταν τα διαβάζουμε από κινητά τηλέφωνα. Αποτελεί προϋπόθεση για το seo και τις διαδικασίες προώθησης της ιστοσελίδας. Επιτυγχάνεται χρησιμοποιώντας την επιλογή save for web που μας παρέχει το Photoshop. Στην ακόλουθη εικόνα δείχνουμε πώς μπορούμε να βρούμε την επιλογή save for web.

Επιλογή τύπου για το αρχείο
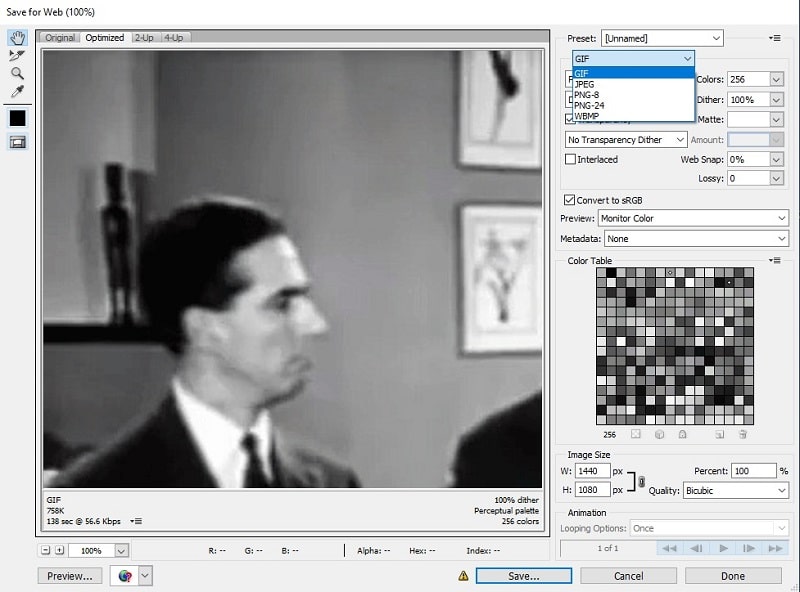
Στη συνέχεια θα πρέπει να επιλέξουμε τι τύπου θα είναι το αρχείο που θα αποθηκεύσουμε. Εάν δεν υπάρχουν ιδιαίτερες απαιτήσεις τότε η καλύτερη μορφή αποθήκευσης είναι το jpg. Αποτελεί το ιδανικότερο format για τα αρχεία που δημοσιεύουμε στις ιστοσελίδες. Έχει πολύ καλή ποιότητα και πολύ μικρό μέγεθος. Είναι η καταλληλότερη επιλογή για τις εικόνες που δημοσιεύουμε σε ιστοσελίδας. Επιτυγχάνει την καλύτερη ελαχιστοποίηση του μεγέθους από τις κατάλληλες επιλογές που μας δίνει το save for web. Εάν η εικόνα έχει διαφάνεια transparency τότε ο καταλληλότερος τύπος αρχείου είναι το png. Διατηρεί τη διαφάνεια και ταυτόχρονα διατηρεί χαμηλό μέγεθος αρχείου. Εάν το αρχείο είναι κινούμενη εικόνα τότε η καλύτερη επιλογή είναι το animated gif. Δηλαδή ουσιαστικά επιλέξουμε το gif κατά την επιλογή τύπου αρχείου όπως φαίνεται στην ακόλουθη εικόνα.

Στη συνέχεια χρησιμοποιώντας επιλογές όπως το color table, το quality και τις υπόλοιπες δυνατότητες που φαίνεται στην παραπάνω εικόνα μπορούμε να περιορίσουμε το μέγεθος του αρχείου. Ή ακόμα καλύτερα να βελτιστοποιήσουμε το μέγεθος του αρχείου βρίσκοντας τη χρυσή τομή ανάμεσα στο χαμηλό μέγεθος και την καλή ποιότητα της εικόνας.
Εδώ θα βρείτε τα αρχεία που χρησιμοποιήσμε στα παραδείγματα:
Για να γνωρίσετε σε βάθος το photoshop θα πρέπει ασχοληθείτε με όσο το δυνατόν πιο πολλές ασκήσεις photoshop. Για αυτό το σκοπό δημιουργήσαμε άρθρο αφιερωμένο στις ασκήσεις για το photoshop.
Στα σεμινάρια photoshop περιλαμβάνονται μαθήματα για τη δημιουργία εντυπωσιακών γραμμάτων. Ενδεικτικά αναφέρουμε γράμματα από γυαλί, πάγο, χρυσό ή πλαστικό. Στον ακόλουθο σύνδεσμο μπορείτε να μάθετε πως να φτιάξετε εντυπωσιακά γράμματα με το photoshop.
Το Photoshop στην προώθηση ιστοσελίδων
Ευτυχώς το Photoshop μας προσφέρει μία πολύ σημαντική βοήθεια για την προώθηση της ιστοσελίδας μας. Η νούμερο ένα απαίτηση του βάζει Google αυτή τη στιγμή είναι να φορτώνουν γρήγορα οι σελίδες. Τα site που έχουν μικρό όγκο έχουν αυξημένη πιθανότητα να σκαρφαλώσουν γρήγορα στις κορυφές των αποτελεσμάτων της Google. Αντίθετα βαριές σελίδες με μεγάλες εικόνες θα δυσκολευτούν πολύ περισσότερο. Το μέγεθος σε MB ενός site οφείλεται κατά κύριο λόγο στις εικόνες που περιέχει. Εάν φροντίσουμε μέσω του Photoshop ώστε οι εικόνες δεν έχουν το ελάχιστο δυνατό μέγεθος τότε έχουμε κάνει το σημαντικότερο βήμα για την προώθηση της ιστοσελίδας μας. Αντίθετα εάν θα αδιαφορήσουμε για το μέγεθος των εικόνων και δεν χρησιμοποιήσουμε Photoshop η συναφή εργαλεία τότε θα δυσκολευτούμε πολυ περισσότερο να το ανεβάσουμε με τις υπόλοιπες ενέργειες προώθησης του ιστότοπου. Εδώ βλέπουμε πως χρησιμοποιήσαμε το Photoshop κατά την προώθηση της ιστοσελίδας μας.
Το Photoshop στην κατασκευή ιστοσελίδων
Εκτός από την προώθηση ιστοσελίδας την οποία είναι αδιανόητο να μη χρησιμοποιήσουμε το Photoshop, το πρόγραμμα είναι απαραίτητο και για την κατασκευή ιστοσελίδων. Μία πολύ συνηθισμένη χρήση του Photoshop για την κατασκευή ιστοσελίδων είναι να δημιουργήσουμε μια εικόνα για το banner στις διαστάσεις που μας ζητάει το template. Ακόμα μία συνηθισμένη χρήση του Photoshop όταν κατασκευάζουμε ένα site με το wordpress είναι να ρυθμίσουμε τις διαστάσεις των εικόνων featured images σε πλάτος και ύψος ώστε να είναι όλες ίδιες μεταξύ τους. Αυτή η διαδικασία είναι απαραίτητη διότι τα futures image εμφανίζεται δίπλα σε κάθε άρθρο στη λίστα αποτελεσμάτων της κατηγορίας. Και όταν είναι ομοιόμορφες τότε η εικόνα του ιστότοπου είναι πολύ καλύτερη. Γενικά η χρήση του Photoshop διευκολύνει να κάνουμε πολύ καλύτερα την κατασκευή της ιστοσελίδας μας.
Εδώ θα μάθετε πώς μπορείτε να χρησιμοποιήσετε το Photoshop για να δημιουργήσετε έναν ιστότοπο.
Χρήση του Photoshop στην κατασκευή e-shop
Ακόμα μία πολύ συνηθισμένη χρήση του Photoshop είναι στην κατασκευή ηλεκτρονικών καταστημάτων. Στα περισσότερα καταστήματα γίνεται φωτογράφιση των προϊόντων. Για παράδειγμα μία βιοτεχνία ρούχων Θα πρέπει να φωτογραφίσει τα προϊόντα της πριν το ανεβάσει στο e-shop. Οι φωτογραφίες που λαμβάνονται από μία ψηφιακή κάμερα δεν μπορούν να χρησιμοποιηθούν απευθείας για την κατασκευή του e-shop. Θα πρέπει να υποστούν επεξεργασία σε δύο επίπεδα. Το πρώτο επίπεδο είναι να μην κλείνουμε το μέγεθος του αρχείου. Μία ψηφιακή φωτογραφική μηχανή δημιουργεί φωτογραφίες μεγέθους αρκετών MB. Αντίθετα στο ηλεκτρονικό κατάστημα οι φωτογραφίες που θα ανέβουν θα πρέπει να είναι μεγέθους των λίγων kilobyte. Το Photoshop είναι το καταλληλότερο πρόγραμμα για να κάνουμε αυτή τη μετατροπή εικόνων πριν τις ανεβάσουμε στο e-shop. Μία δεύτερη επεξεργασία που μπορούμε να κάνουμε με το Photoshop είναι η αφαίρεση φόντου. Ας πάρουμε για παράδειγμα πάλι το κατάστημα ρούχων. Εάν είναι γυναικεία ρουχα τότε για τη φωτογράφηση θα χρησιμοποιηθεί μία γυναίκα της οποίας τα μαλλιά ενδεχομένως να ανεμίζουν. Εάν θέλουμε να ανεβάσουμε τα προϊόντα μας στο skroutz τότε θα πρέπει να έχουν λευκό φόντο. Θα πρέπει δηλαδή να επιλέξουμε το μοντέλο που φοράει τα ρούχα και από πίσω άσπρο background. Το πιο αξιόπιστο πρόγραμμα για αυτή την διαδικασία είναι το Photoshop. Εδώ μάλιστα θα πρέπει να χρησιμοποιήσουμε και κάποιους αυτοματισμούς του Photoshop διότι ενδεχομένως να χρειαστεί να δημοσιεύσουμε εκατοντάδες ή ακόμα και χιλιάδες προϊόντα κατά την κατασκευή ενός e-shop.