Η javascript είναι σαφώς η πιο δημοφιλής γλώσσα προγραμματισμού στο διαδίκτυο και μια από τις δημοφιλέστερες γλώσσες προγραμματισμού γενικότερα. Επίσης πολλές έρευνες αγοράς εργασίας την κατατάσσουν μέσα στην πρώτη τριάδα των γλωσσών προγραμματισμού με τη μεγαλύτερη ζήτηση. Αυτό παρακινεί πολλούς ανθρώπους να αποκτήσουν γνώσεις πάνω σε αυτή τη γλώσσα προγραμματισμού είτε μέσα από ιδιαίτερα μαθήματα είτε μέσω σεμιναρίων javascript. Άλλωστε είναι κοινό μυστικό ότι ο σημαντικότερος λόγος για τον οποίο παρακολουθεί κάποιος εκπαίδευση ενηλίκων στην πληροφορική είναι διότι θέλει να αποκτήσει περισσότερα προσόντα και να γίνει πιο ανταγωνιστικός στην αγορά εργασίας. Η JavaScript είναι η σημαντικότερη γλώσσα client-side προγραμματισμός στο διαδίκτυο. Βρίσκεται ενσωματωμένη σε πάρα πολλές εφαρμογές ή συστήματα όπως για παράδειγμα στο jquery, στο ajax, στην AngularJS, στο jason, στο w3.js καθώς και σε πληθώρα άλλων περιπτώσεων. Στις περισσότερες περιπτώσεις συνιστά το γράμμα j στο αρκτικόλεξο του ονόματος.
Πριν ξεκινήσετε καλό θα είναι να δοκιμάσετε να χρησιμοποιήσετε τα βασικά παραδείγματα javascript:
Βασικά παραδείγματα javascriptΠαραδείγματα javascript
Ο καλύτερος τρόπος για να μάθετε τη γλώσσα javascript είναι να τη χρησιμοποιήσετε στην πράξη. Ακολουθούν παραδείγματα javascript με τα οποία γίνεται εισαγωγή στη γλώσσα προγραμματισμού:
Πρώτο παράδειγμα javascript
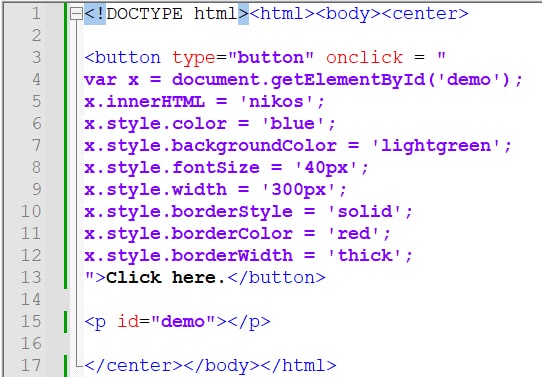
Στο πρώτο παράδειγμα javascript έχουμε ένα button και μια κενή παράγραφο.
Όταν κάνουμε κλικ στο button τότε γράφει τη λέξη "nikos" στην παράγραφο.
Η γλώσσα javascript εντοπίζει την παράγραφο μέσω του id="demo".
Εδώ βλέπουμε τον κώδικα του πρώτου παραδείγματος javascript:

Και εδώ βλέπουμε το αποτέλεσμα στο φυλλομετρητή:

Δεύτερο παράδειγμα javascript
Στο δεύτερο παράδειγμα javascript έχουμε πράξεις μεταξύ μεταβλητών.
Υπολογίζουμε το άθροισμα και το τοποθετούμε στην κενή παράγραφο.
Ο εντοπισμός της παραγράφου γίνεται μέσω του id="demo".
Εδώ βλέπουμε τον κώδικα του δεύτερου παραδείγματος javascript:

Και εδώ βλέπουμε το αποτέλεσμα στο φυλλομετρητή:

Τρίτο παράδειγμα javascript
Στο τρίτο παράδειγμα javascript έχουμε ένα button και μια κενή παράγραφο.
Αρχικά γίνεται υπολογισμός του αθροίσματος τοποθέτηση στην κενή παράγραφο.
Όταν κάνουμε κλικ στο button τότε διπλασιάζει τον αριθμό που είναι γραμμένος στην παράγραφο.
Εντοπίζουμε την παράγραφο μέσω του id="demo".
Εδώ βλέπουμε τον κώδικα του τρίτου παραδείγματος javascript:

Και εδώ βλέπουμε το αποτέλεσμα στο φυλλομετρητή:

Τέταρτο παράδειγμα javascript
Στο τέταρτο παράδειγμα javascript υπάρχει ένα button.
Κάθε φορά που πατάμε το button αλλάζει η εικόνα.
Υπάρχουν τέσσερις εικόνες οι οποίες εναλλάσσονται κυκλικά κάθε φορά που πατάμε το button.
Εδώ βλέπουμε τον κώδικα του τέταρτου παραδείγματος javascript:

Και εδώ βλέπουμε το αποτέλεσμα στο φυλλομετρητή:

Πέμπτο παράδειγμα javascript
Στη συνέχεια παρουσιάζουμε παράδειγμα με τις σημαντικότερες εντολές μορφοποίηση της javascript:

Και εδώ βλέπουμε το αποτέλεσμα στο φυλλομετρητή:

Εντολή if στη javascript
Ακολουθεί η εντολή if στη γλώσσα JavaScript. Η εντολή if στην javascript ελέγχει εάν είναι αληθής μία συνθήκη. Σε περίπτωση που η συνθήκη είναι αληθής εκτελείται ένα σύνολο εντολών ενώ σε διαφορετική περίπτωση εκτελείται ένα άλλο σύνολο εντολών.
Πρώτο παράδειγμα με εντολή if στη JavaScript
Στο πρώτο παράδειγμα βλέπουμε ένα παράδειγμα στο οποίο υπάρχουν δύο αριθμοί. Η συνθήκη ελέγχει εάν οι δύο αριθμοί να είσαι μεταξύ τους. Εάν οι αριθμοί είναι ίσοι μεταξύ τους τότε εμφανίζει σχετικό μήνυμα. Αλλιώς εμφανίζει άλλο μήνυμα.
Εδώ βλέπουμε τον κώδικα html / javascript:

Και εδώ βλέπουμε το αποτέλεσμα στο browser:

Δεύτερο παράδειγμα με εντολή if στη JavaScript
Στο δεύτερο παράδειγμα εντολής if στη JavaScript γίνεται χαιρετισμός ο οποίος αλλάζει ανάλογα με την ώρα.
Εδώ βλέπουμε τον κώδικα html / javascript:

Και εδώ βλέπουμε το αποτέλεσμα στο browser:

Τρίτο παράδειγμα με εντολή if στη JavaScript
Στο τρίτο παράδειγμα if στη JavaScript γίνεται έλεγχος ενός αριθμού για να διαπιστώσουμε αν είναι μονοψήφιος:
Εδώ βλέπουμε τον κώδικα html / javascript:

Και εδώ βλέπουμε το αποτέλεσμα στο browser:

Τέταρτο παράδειγμα με εντολή if στη JavaScript
Στο τέταρτο παράδειγμα if στη JavaScript γίνεται έλεγχος ενός αριθμού για να διαπιστώσουμε αν είναι άρτιος:
Εδώ βλέπουμε τον κώδικα html / javascript:

Και εδώ βλέπουμε το αποτέλεσμα στο browser:

Εντολή for στη javascript
Στη συνέχεια βλέπουμε την εντολή for στη γλώσσα JavaScript. Η εντολή for είναι εντολή επανάληψης. Με τις εντολές επανάληψης δίνουμε εντολή στο πρόγραμμα να επαναλάβει την ίδια διαδικασία πολλές φορές. Η εντολή for είναι διαθέσιμη σε σχεδόν όλες τις γλώσσες προγραμματισμού.
Πρώτο παράδειγμα με εντολή for στη JavaScript
Στο πρώτο παράδειγμα με εντολή for στη JavaScript γράφουμε 5 γραμμές κειμένου.
Εδώ βλέπουμε τον κώδικα html / javascript:

Και εδώ βλέπουμε το αποτέλεσμα στο browser:

Δεύτερο παράδειγμα με εντολή for στη JavaScript
Στο δεύτερο παράδειγμα με εντολή for στη JavaScript γράφουμε τους αριθμούς από το μηδέν μέχρι το 100 ανά 5.
Εδώ βλέπουμε τον κώδικα html / javascript:

Και εδώ βλέπουμε το αποτέλεσμα στο browser:

Τρίτο παράδειγμα με εντολή for στη JavaScript
Στο τρίτο παράδειγμα με εντολή for στη JavaScript γράφουμε τα έτη από το 2000 μέχρι το 2023.
Εδώ βλέπουμε τον κώδικα html / javascript:

Και εδώ βλέπουμε το αποτέλεσμα στο browser:

Εντολή while στη javascript
Η εντολή while είναι μια ακόμα εντολή επανάληψης, όπως και η εντολή for.
Πρώτο παράδειγμα με εντολή while στη JavaScript
Στο πρώτο παράδειγμα της εντολής while στη γλώσσα JavaScript εμφανίζουμε πέντε σειρές κειμένου:
Εδώ βλέπουμε τον κώδικα html / javascript:

Και εδώ βλέπουμε το αποτέλεσμα στο browser:

Δεύτερο παράδειγμα με εντολή while στη JavaScript
Στο δεύτερο παράδειγμα με εντολή while στη JavaScript παρουσιάζουμε τα διψήφια πολλαπλάσια του 7:
Εδώ βλέπουμε τον κώδικα html / javascript:

Και εδώ βλέπουμε το αποτέλεσμα στο browser:

Τρίτο παράδειγμα με εντολή while στη JavaScript
Στο τρίτο παράδειγμα με εντολή while στη JavaScript παρουσιάζουμε τα τριψήφια πολλαπλάσια του 95:
Εδώ βλέπουμε τον κώδικα html / javascript:

Και εδώ βλέπουμε το αποτέλεσμα στο browser:

Διάβασμα αριθμών από textbox
Στη συνέχεια δείχνουμε με ποιο τρόπο η javascript διαβάζει αριθμούς από textbox:
Εδώ βλέπουμε τον κώδικα javascript για την ανάγνωση ενός αριθμού:

Και εδώ βλέπουμε το αποτέλεσμα στο φυλλομετρητή:

Εδώ βλέπουμε τον κώδικα javascript για την ανάγνωση δυο αριθμών:

Και εδώ βλέπουμε το αποτέλεσμα στο φυλλομετρητή:

Ασκήσεις javascript
Οι εντολές if, while και for είναι πολύ χρήσιμες. Ακολουθούν ασκησεις javascript στις οποίες χρειάζεται να χρησιμοποιηθούν αυτές οι εντολές.
1η άσκηση Javascript
Να φτιαχτεί αρχείο html που χρσιμοποιει javascript η οποία:
- Διαβάζει αριθμό από textbox
- Να γράψει το όνομά σας όσες φορές λέει ο αριθμός
2η άσκηση Javascript
Να φτιαχτεί αρχείο html που χρσιμοποιει javascript η οποία:
- Διαβάζει αριθμό από textbox
- Να γράψει την προπαίδεια του αριθμού
3η άσκηση Javascript
Να φτιαχτεί αρχείο html που χρσιμοποιει javascript η οποία:
- Διαβάζει αριθμό από textbox
- Ελέγχει αν είναι είναι πολλαπλάσιο του 100
4η άσκηση Javascript
Να φτιαχτεί αρχείο html που χρσιμοποιει javascript η οποία:
- Διαβάζει αριθμό από textbox
- Ελέγχει αν είναι είναι ταυτόχρονα πολλαπλάσιο του 4 και του 6
5η άσκηση Javascript
Να φτιαχτεί αρχείο html που χρσιμοποιει javascript η οποία:
- Διαβάζει ηλικία από textbox
- Ελέγχει αν είναι ενήλικας ή όχι
6η άσκηση Javascript
Να φτιαχτεί αρχείο html που χρσιμοποιει javascript η οποία:
- Διαβάζει έτος γέννησης από textbox
- Ελέγχει αν είναι ενήλικας ή όχι
7η άσκηση Javascript
Να φτιαχτεί αρχείο html που χρσιμοποιει javascript η οποία:
- Διαβάζει δύο αριθμούς από textbox
- Να εμφανίσει το άθροισμά τους
8η άσκηση Javascript
Να φτιαχτεί αρχείο html που χρσιμοποιει javascript η οποία:
- Διαβάζει δύο αριθμούς από textbox
- Να εμφανίσει όλες τις πράξεις μεταξύ τους (πρόσθεση, αφαίρεση, πολλαπλασιασμός, διαίρεση, πηλίκο ακέραιας διαίρεσης, υπόλοιπο ακέραιας διαίρεσης)
9η άσκηση Javascript
Να φτιαχτεί αρχείο html που χρσιμοποιει javascript η οποία:
- Διαβάζει δύο αριθμούς από textbox
- Να εμφανίσει το μεγαλύτερο από τους δυο
10η άσκηση Javascript
Να φτιαχτεί αρχείο html που χρσιμοποιει javascript η οποία:
- Διαβάζει δύο αριθμούς από textbox
- Να βρει αν ο ένας είναι ακέραιο πολλαπλάσιο του άλλου
11η άσκηση Javascript
Να φτιαχτεί αρχείο html που χρσιμοποιει javascript η οποία:
- Διαβάζει δύο αριθμούς από textbox, έστω α και β
- Να γράψει τους αριθμούς από το α μέχρι το β
JavaScript functions
Στη συνέχεια δείχνουμε τη χρήση των συναρτήσεων (functions) στη γλώσσα JavaScript. Οι συναντήσεις είναι πολύτιμα εργαλεία σε κάθε γλώσσα προγραμματισμού διότι μας επιτρέπουν να δημιουργήσουμε πολύ πιο δομημένα και ευανάγνωστα προγράμματα.
Πρώτο παράδειγμα με JavaScript functions
Στο πρώτο παράδειγμα με JavaScript functions η συνάρτηση κάνει έναν υπολογισμό ο οποίος εμφανίζεται στο browser χωρίς να κάνει κάτι ο χρήστης:
Εδώ βλέπουμε τον κώδικα της javascript:

Και εδώ βλέπουμε το αποτέλεσμα στο browser:

Δεύτερο παράδειγμα συναρτήσεων JavaScript
Στο δεύτερο παράδειγμα χρήσης των functions στη JavaScript υπάρχει ένα button. Η κλήση της συνάρτησης γίνεται όταν ο χρήστης πατήσει το button. Το αποτέλεσμα εμφανίζεται στο φυλλομετρητή όπως και πριν:
Αρχικά παρουσιάζουμε τον κώδικα της γλώσσας javascript:

Ακολουθεί το αποτέλεσμα στο browser:

Τρίτο παράδειγμα JavaScript functions
Στο τρίτο παράδειγμα συναρτήσεων JavaScript υπάρχουν δύο buttons και δύο μεταβλητές. Το πρώτο button αυξάνει τη μια μεταβλητή ενώ το δεύτερο button αυξάνει τη δεύτερη μεταβλητή. Και στις δύο περιπτώσεις μετά την αύξηση της μεταβλητής καλείται συνάρτηση η οποία κάνει υπολογισμό και εμφανίζει το αποτέλεσμα στο browser:
Πρώτα παρουσιάζουμε τον κώδικα της javascript:

Και εδώ βλέπουμε το αποτέλεσμα στο φυλλομετρητή:

Τέταρτο παράδειγμα με συναρτήσεις στη JavaScript
Στο τέταρτο παράδειγμα με JavaScript functions γίνεται αναλυτική παρουσίαση του υπολογισμού. Ουσιαστικά αποτελεί βελτίωση του τρίτου παραδείγματος ώστε ο επισκέπτης να καταλαβαίνει με ποιο τρόπο προκύπτει το αποτέλεσμα:
Αρχικά βλέπετε τον κώδικα της γλώσσας javascript:

Στη συνέχεια δειχνουμε το αποτέλεσμα στο φυλλομετρητή:

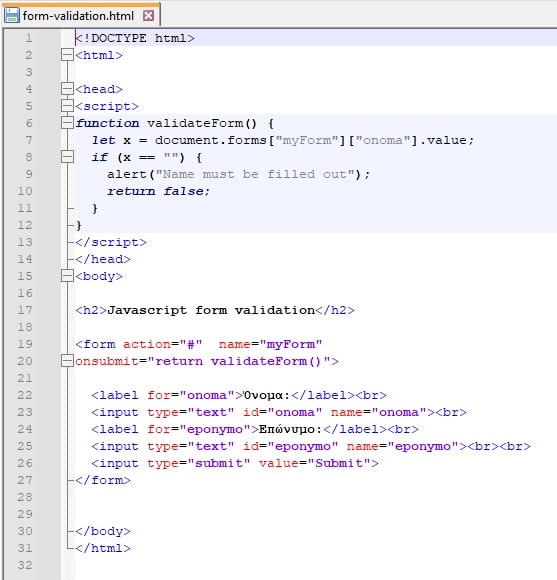
Javascript form validation
Ακολουθεί παράδειγμα ελέγχου στοιχείων φόρμας. Με τις συναρτήσεις Javascript form validation ελέγχουμε εάν έχουν συμπληρωθεί σωστά τα στοιχεία μιας φόρμας. Η συνάρτηση Javascript form validation εκτελείται πριν να γίνει η αποστολή στοιχείων στη σελίδα php. Η γλώσσα php μπορεί να κάνει κάτι που δεν μπορεί να το κάνει η γλώσσα javascript. Με τη γλώσσα php μπορούμε να διαβάσουμε τα στοιχεία που στέλνονται μέσω φόρμας και να τα αποθηκεύσουμε σε βάσεις δεδομένων. Μπορείτε να γνωρίσετε τη γλώσσα php στα σεμινάρια php
Εδώ βλέπουμε τον κώδικα html / javascript:

Και εδώ βλέπουμε το αποτέλεσμα στο browser:

Εάν δεν γνωρίζετε πως δημιουργούνται οι φόρμες στη γλώσσα html τότε μπορείτε να επανελθετε στα μαθήματα html. Εκεί υπάρχει παράδειγμα στη δημιουργία φόρμας με τη γλώσσα html.
Συνήθως η σελίδα php αποθηκεύσει σε βάση δεδομένων. Εάν σχοληθείτε επαγγελματικά με την κατασκευή ιστοσελίδων τότε σίγουρα θα πρέπει να μάθετε πως λειτουργεί η γλώσσα sql και οι βάσεις δεδομένων. Στην ιστοσελίδα μας επίσης υπάρχουν μαθήματα sql για τις βάσεις δεδομένων.
JavaScript στα σεμινάρια κατασκευής ιστοσελίδων
Η γλώσσα JavaScript κατά τη γνώμη μου πρέπει να αποτελεί το τρίτο αντικείμενο που διδάσκεται σε ένα σεμινάριο κατασκευής ιστοσελίδων. Τα δύο πρώτα είναι το html και τα css. Ουσιαστικά η γλώσσα JavaScript είναι η τελευταία θεματική ενότητα γενικών γνώσεων προτού ο εκπαιδευόμενος προχωρήσει σε ειδικές γνώσεις που αφορούν τα content management systems. είναι σημαντικό όμως να τονίσουμε ότι η δυσκολία εκμάθησης της JavaScript είναι πολύ μεγαλύτερη σε σύγκριση με το html και το css. Η διαφορά στη δυσκολία έγκειται στο γεγονός ότι στα σεμινάρια JavaScript μιλάμε για προγραμματισμό και ανάπτυξη αλγορίθμων. Από τη φύση του ο προγραμματισμός είναι διαδικασία αρκετά πιο δύσκολη σε σχέση με την απλή παρουσίαση περιεχομένου που κάνει το html ή με τη μορφοποίηση περιεχομένου που κάνει το css. Έχοντας αποκτήσει αυτές τις βασικές γνώσεις html css και JavaScript μπορεί κάποιος να θεωρεί ότι έκανε το πρώτο και σημαντικότερο βήμα για την εκπαίδευσή του στην κατασκευή ιστοσελίδων.
Ενσωμάτωση της JavaScript στο html
Τα προγράμματα JavaScript εκτελούνται μέσα στον κώδικα html. Το σεμινάριο JavaScript μαθαίνουμε πώς να ενσωματώνει με τον κώδικα της JavaScript μέσα στον κώδικα html. αυτό σημαίνει ότι για να εκτελέσουμε το JavaScript αρκεί να ανοίξουμε την ιστοσελίδα μέσω του φυλλομετρητή. Η γλώσσα JavaScript εκτελείται τόσο απλά χωρίς καμία άλλη απαίτηση. Αυτή η ευκολία αποτελεί το κίνητρο για πολλούς ανθρώπους που θέλουν να φτιάξουν εύκολα και γρήγορα πρόγραμμα να το κάνουνε σε λίγα λεπτά μέσω της html. επίσης εφόσον εκτελείται μέσω του JavaScript μωρού με πολύ εύκολα να παρουσιάσουμε τη δουλειά μας στο διαδίκτυο. εάν για παράδειγμα είστε εκπαιδευτικός και φτιάξετε ένα παιχνίδι ή ένα κουίζ ή ένα ερωτηματολόγιο μέσω της JavaScript τότε μπορείτε πολύ εύκολα την ίδια στιγμή να το ανεβάσετε στο διαδίκτυο και το δουν οι μαθητές σας. Όσο για το εικαστικό κομμάτι, αυτό αφορά τη γλώσσα html και το css. Είναι από τα πρώτα πράγματα που διδάσκονται στα μαθήματα html.
Δυσκολία εκμάθησης JavaScript
Μέχρι τώρα είπαμε ότι η JavaScript είναι αρκετά δυσκολότερη στην εκμάθηση συγκρινόμενη με το html και το css. Όμως η JavaScript σε γενικές γραμμές δεν θεωρείται δύσκολη γλώσσα προγραμματισμού. Ο χρόνος που απαιτείται για να μάθε κάνεις τη JavaScript είναι πολύ λιγότερες από το χρόνο που χρειάζεται για να μάθει τη γλώσσα java η τη γλώσσα c η τη γλώσσα c++. Εδώ να σημειώσουμε ότι πολύ συχνά η JavaScript δεν χρησιμοποιείται για να σχεδιάσουμε αλγόριθμο από την αρχή αλλά για να τροποποιήσουμε αίτημα προγράμματα JavaScript που κατεβάζουμε από το διαδίκτυο για να τα χρησιμοποιήσουμε στις ιστοσελίδες μας. Επίσης μέσω της JavaScript μπορούμε να τροποποιούμε προγράμματα κατασκευασμένα με το jquery όπως για παράδειγμα banner, slideshow, image sliders, pop up menus και άλλα εφέ που κάνουν τις ιστοσελίδες μας πιο ελκυστικές. Εφόσον δεν χρειάζεται να δημιουργήσουμε δικό μας αλγόριθμο η προγραμματιστική δυσκολία μειώνεται κατά πολύ.
Ο ρόλος του εκπαιδευτή ενηλίκων στα σεμινάρια javascript
Για να το πούμε με άλλα λόγια δεν χρειάζεται κανείς να εμβαθύνει τόσο πολύ σε όλες τις λεπτομέρειες της γλώσσας JavaScript. Ο εκπαιδευτής ενηλίκων μπορεί να κρίνει κατά περίσταση ποιο είναι εκείνο το επίπεδο στο οποίο μπορεί ο κάθε εκπαιδευόμενος να φτάσει όσον αφορά τον προγραμματισμό στη javascript. Σε αυτές τις περιπτώσεις ο εκπαιδευτής ενηλίκων ζυγίζει το απαιτούμενο επίπεδο προγραμματισμού ώστε κάποιος να είναι ανταγωνιστικός στην κατασκευή ιστοσελίδων αλλά και το χρόνο που απαιτείται για να φτάσει ο εκπαιδευόμενος εκεί. Σε αυτή την απόφαση μετράει πολύ η εμπειρία του εκπαιδευόμενου καθώς και το κατά πόσο ο εκπαιδευόμενος έχει τη διάθεση και το χρόνο θα εργαστεί μόνος του στην επίλυση προγραμματιστικών προβλημάτων. Γενικότερα ο ρόλος του εκπαιδευτή παίζει καταλυτικό ρόλο στα μαθήματα προγραμματισμού.
Σε ποιους απευθύνονται τα μαθήματα JavaScript
Τα μαθήματα JavaScript απευθύνεται σε ένα πολύ μεγάλο πλήθος αποδεκτών. Πρώτα από όλα απευθύνονται σε αποφοίτους σχολών θετικής κατεύθυνσης που θέλουν να εμβαθύνουν στην κατασκευή ιστοσελίδων. Η αγορά ζητάει γνώσεις κατασκευής ιστοσελίδων και οι απόφοιτοι των ΙΕΚ των ΤΕΙ και των ΑΕΙ θετικής κατεύθυνσης είναι καλό να έχουν αυτές τις γνώσεις ώστε να είναι πιο ανταγωνιστικοί στην αγορά εργασίας. Τα σεμινάρια JavaScript απευθύνονται επίσης σε επαγγελματίες από το χώρο της κατασκευής ιστοσελίδων και της πληροφορικής γενικότερα οι οποίοι θέλουν να εμβαθύνουν στην ανάπτυξη εφαρμογών. οι γνώσεις που θα αποκομίσει κάποιος μέσα από το σεμινάριο JavaScript του δίνουν τη δυνατότητα να έχει πολύ μεγαλύτερη ευελιξία κατά την ανάπτυξη μιας διαδικτυακής εφαρμογής. Επίσης τα σεμινάρια JavaScript απευθύνονται εταιρείες πληροφορικής οι οποίες μεριμνούν για την εκπαίδευση του προσωπικού τους. Μέσα από ενδοεταιρικά σεμινάρια μπορούν οι υπάλληλοι εταιρειών να εξειδικευτούν σε υψηλού επιπέδου προγραμματισμό με χρήση της γλώσσας JavaScript. Σε αυτή την περίπτωση καλό θα είναι να προηγηθεί μία συζήτηση και μία καταγραφή των γνώσεων των εκπαιδευομένων έτσι ώστε το σεμινάριο JavaScript να καλύψει ακριβώς τα κενά που έχουν ανάγκη οι εργαζόμενοι.
Τι περιλαμβάνει ένα σεμινάριο JavaScript
Ένα σεμινάριο JavaScript πρώτα από όλα πρέπει να ξεκινήσει με το συντακτικό της JavaScript και τον τρόπο με τον οποίο αυτή μπορεί να ενσωματωθεί στον κώδικα html. Ο εκπαιδευόμενος πρέπει να κατανοήσει ποιες είναι οι μεταβλητές της JavaScript και ποιοι είναι οι τελεστές για κάθε τύπο μεταβλητής. Ένα πολύ μεγάλο κεφάλαιο στη JavaScript είναι οι συναρτήσεις και πάνω σε αυτό πρέπει να γίνει πολλή δουλειά στα μαθήματα και σεμινάρια JavaScript. Στη συνέχεια θα πρέπει ο εκπαιδευόμενος να κατανοήσει τις προγραμματιστικές δομές της ακολουθίας της επανάληψης και της επιλογής όπως αυτές εκφράζονται μέσα από το if, το while, το switch και το for. Εδώ τελειώνει το κομμάτι των βασικών γνώσεων της JavaScript. Στη συνέχεια του σεμιναρίου θα πρέπει να γίνουν παραδείγματα μέσα από τα οποία ο εκπαιδευόμενος να κατανοήσει τη χρήση της γλώσσας. Σε αυτά τα παραδείγματα πρέπει οπωσδήποτε να περιληφθεί έλεγχος και επικύρωση δεδομένων φόρμας, το λεγόμενο client side form validation. Ένα άλλο παράδειγμα θα μπορούσε να είναι η εμφάνιση ημερομηνίας και ώρας που έγινε τελευταία τροποποίηση στο αρχείο της ιστοσελίδας. μία άλλη ιδέα ασκήσεις στη JavaScript θα ήταν η καταμέτρηση του αριθμού των εικόνων που περιλαμβάνει μία σελίδα. Κάποια πολύ ωραία και διασκεδαστικά παραδείγματα προγραμματισμός JavaScript περιλαμβάνουν την αναγνώριση του κατά πόσο έγινε αριστερό δεξί κλικ από το ποντίκι καθώς και την αναγνώριση του στοιχείου html στο οποίο είναι κλικ. Ένα ακόμα ωραίο παράδειγμα JavaScript θα ήταν η εμφάνιση κυλιόμενου μηνύματος στην οθόνη.
JavaScript στην προώθηση ιστοσελίδων
Εδώ σας περιμένει μία έκπληξη. Η JavaScript καλό είναι να αποφεύγεται όταν θέλουμε να κάνουμε προώθηση ιστοσελίδων. Πρώτα από όλα η JavaScript βαραίνει την ιστοσελίδα και αυτό δεν είναι καλό και την προώθηση ενός site. Ας πάρουμε για παράδειγμα την ενσωμάτωση κάποιον προγραμμάτων JavaScript σε μία ιστοσελίδα. Αν μετρήσουμε την ταχύτητα φόρτωσης πριν την ενσωμάτωση και μετά την ενσωμάτωση θα διαπιστώσουμε ότι υπάρχουν μεγάλες διαφορές. αυτή η καθυστέρηση έχει πολύ αρνητική επίδραση στην προσπάθεια προώθησης ιστοσελίδας. Μία άλλη περίπτωση στην οποία καλό είναι να αποφεύγεται η JavaScript είναι στο url με το οποίο καλούμε την ιστοσελίδα. Το google δεν συμπαθεί τα δυναμικά url για αυτό ενδείκνυται να τα αποφεύγουμε. όλα αυτά τα μικρά μυστικά μπορείτε να τα διαβάσετε στη σελίδα μας που έχουμε αφιερώσει στην προώθηση ιστοσελίδων.
Αξιολόγηση ιστοσελίδων που περιέχουν javascript
Η χρήση της JavaScript επηρεάζει την αξιολόγηση ιστοσελίδας από τη Google. Σε γενικές γραμμές η Google δεν επιθυμεί τη μεταβολή της εμφάνισης του ιστότοπου κατά τη λειτουργία του. Μία βασική παράμετρος αξιολόγησης ιστοσελίδων είναι να παραμένει αμετάβλητη ώστε να μη μπερδεύει το χρήστη με αναδυόμενα παράθυρα η με ξαφνική προβολή διαφημίσεων. Η χρήση της javascript για την εμφάνιση μηνυμάτων οδηγεί σε κακη εμπειρία χρήστη με συνέπεια την αρνητική αξιολόγηση ιστοσελίδας από μεγάλολ ποσοστό χρηστών. Εάν θέλετε να ικανοποιήσετε τα κριτήρια αξιολόγησης ιστοσελίδων τόσο των μηχανών αναζήτησης όσο και των ανθρώπων τότε η χρήση της javascript πρέπει να γίνεται με μέτρο και σύνεση.
Ταχύτητα ιστοσελίδων που περιέχουν javascript
Επίσης η JavaScript επηρεάζει την ταχύτητα της ιστοσελίδας. Εκτεταμένη χρήση της JavaScript οδηγεί σε μείωση της ταχύτητας ιστοσελίδας. Όλα τα εργαλεία μέτρησης ταχύτητας ιστοσελίδων συνιστούν να αποφευχθεί η υπερβολική χρήση JavaScript η άλλων γλωσσών προγραμματισμού. Η μέτρηση ταχύτητας ιστοσελίδας γίνεται με παραμέτρους όπως Largest Contentful Paint (LCP), First Input Delay (FID), Cumulative Layout Shift (CLS), First Contentful Paint (FCP), Interaction to Next Paint (INP), Time to First Byte (TTFB). Οι περισσότερες παράμετροι επηρεάζονται αρνητικά όταν χρησιμοποιθεί η γλώσσα JavaScript σε μεγάλο βαθμό. Εδώ μπορείτε να δείτε ποια είναι η συνεισφορά της κάθε παραμέτρου στην ταχύτητα ιστοσελίδας.
Εξάσκηση στην κατασκευή ιστοσελίδων
Μία πολύ καλή ιδέα είναι να δοκιμάσετε το επίπεδο των γνώσεων σας στην κατασκευή ιστοσελίδων προσπαθώντας να λύσετε τις ασκήσεις html, css και JavaScript. Έχουμε συγκεντρώσει κάποιες συνηθισμένες απαιτήσεις που ζητάνε οι χρήστες κατά τη δημιουργία ιστοσελίδων με html, css και JavaScript. Μπορείτε να εξασκηθείτε στις βασικές τεχνολογικές διαδικτύου χρησιμοποιώντας τις ασκήσεις html.
Επίσης στον ακόλουθο σύνδεσμο μπορείτε να ενημερωθείτε για τα μαθήματα sql.