Στην ενότητα αυτή περιλαμβάνονται ασκήσεις html για την κατανόηση πολύ βασικών εννοιών της κατασκευή ιστοσελίδων. Υποθέτουμε ότι έχετε παρακολουθήσει τα βασικά μαθήματα html και έχετε μία βασική γνώση της γλώσσας html. Βεβαίως αυτό δεν είναι και εντελώς απαραίτητο διότι μπορεί κάποιος να μάθει το html στην πράξη μέσω των ασκήσεων που ακολουθούν. Άλλωστε στην κατασκευή ιστοσελίδων και στον προγραμματισμό γενικότερα οι περισσότερες γνώσεις αποκτώνται στην πράξη και όχι στη θεωρία.
Για κάθε άσκηση υπάρχει μία εικόνα η οποία δείχνει το αποτέλεσμα. Αμέσως μετά ακολουθεί μία δεύτερη εικόνα με τον κώδικα που επιτυγχάνει αυτό το αποτέλεσμα. Καλό θα είναι να προσπαθήσετε να πετύχετε το αποτέλεσμα χωρίς να δείτε τον κώδικα. Η κάθε άσκηση αποτελεί συνέχεια της προηγούμενης. Δηλαδή σε κάθε άσκηση προσθέτουμε μία εντολή ακόμα σε σύγκριση με την προηγούμενη. Σε γενικές γραμμές πολλές τεχνικές από την κατασκευή ιστοσελίδων έχουν μεγάλη συνάφεια με την επεξεργασία κειμένου και τα μαθήματα word. Για το λόγο αυτό έχουμε συνδυάσει τις ασκήσεις κατασκευής ιστοσελίδων με τις ασκήσεις επεξεργασίας κειμένου. Κάθε μια από τις εντολές της γλώσσας HTML είναι ιδιαίτερα χρήσιμη στην κατασκευή ιστοσελίδων. Πριν από κάθε άσκηση αναφέρουμε τη χρησιμότητα της κάθε εντολής.
1η άσκηση html: Δημιουργία απλής ιστοσελίδας: το πρώτο βήμα για την κατασκευή ιστοσελίδων
Στην άσκηση αυτή παρουσιάζουμε τις βασικές εντολές της γλώσσας html που είναι απαραίτητες σε κάθε κατασκευή ιστοσελίδας. Κάθε έγγραφο html ξεκινάει με την ετικέτα html η οποία περιέχει την ετικέτα body. Στο συγκεκριμένο παράδειγμα δημιουργούμε μία σελίδα η οποία απλά έχει μία επικεφαλίδα και δύο προτάσεις. Η επικεφαλίδα τοποθετείται με την ετικέτα h1 ενώ η παραγραφή με την ετικέτα p. Κάθε ιστοσελίδα που κατασκευάζετε θα πρέπει να έχει τουλάχιστον αυτές τις βασικές εντολές.
Να δημιουργήσετε μια ιστοσελίδα html με το ακόλουθο περιεχόμενο:

2η άσκηση html: Λίστα
Στην επόμενη άσκηση ζητείται να φτιάξετε μία λίστα. Η λίστα χρησιμοποιείται πολύ συχνά στην κατασκευή ιστοσελίδων όπως άλλωστε και στα έγγραφα κειμένου. Είναι το ισοδύναμο με τις κουκίδες πού έχετε γνωρίσει στην επεξεργασία κειμένου.
Να δημιουργήσετε μια ιστοσελίδα html με το ακόλουθο περιεχόμενο:

3η άσκηση html: Αριθμημένη λίστα
Η προηγούμενη λίστα ήταν μη αριθμημένη. Σε κάποιες περιπτώσεις ενδείκνυται η χρήση αριθμημένες λίστας. Είναι το ισοδύναμο της αρίθμησης που έχετε γνωρίσει στην επεξεργασία κειμένου.
Να δημιουργήσετε μια ιστοσελίδα html με το ακόλουθο περιεχόμενο:

4η άσκηση html: Επικεφαλίδες
Οι επικεφαλίδες χρησιμοποιούνται ως τίτλοι ενοτήτων σε μία ιστοσελίδα. Είναι σημαντικό να επιλέξουμε τις κατάλληλες επικεφαλίδας διότι επηρεάζουν πολύ την προώθηση ιστοσελίδων. H Google τις χρησιμοποιεί για να κατανοήσει το περιεχόμενο μιας ιστοσελίδας και να την εμφανίσει σωστά αποτελέσματα αναζήτησης. Μία από τις σημαντικότερες ενέργειες στην προώθηση ιστοσελίδων είναι να τοποθετήσουμε σωστά επιλεγμένες επικεφαλίδες στις ενότητες των κειμένων που γράφουμε.
Να δημιουργήσετε μια ιστοσελίδα html με το ακόλουθο περιεχόμενο:

5η άσκηση html:Σύνδεσμος (link)
Οι σύνδεσμοι είναι λέξεις ή φράσεις πάνω στις οποίες μπορεί να κάνει κλικ ο επισκέπτης ώστε να μεταβεί σε άλλη ιστοσελίδα. Οι σύνδεσμοι είναι πολύ χρήσιμοι για την προώθηση ιστοσελίδων διότι αποτελούν κριτήριο με το οποίο η μηχανή αναζήτησης αποφασίζει ποιες σελίδες θα βγάλει στην πρώτη σελίδα της Google. Η μηχανή αναζήτησης εξετάζει τη συνάφεια ανάμεσα στο κείμενο της σελίδας καθώς και στο κείμενο του συνδέσμου σε σχέση με τη λέξη κλειδί με την οποία θέλουμε να επιτύχουμε κατάταξη στην πρώτη σελίδα της Google. Η σελίδα στην οποία βρίσκεστε αυτή τη στιγμή κατατάσσεται στις πρώτες θέσεις των αποτελεσμάτων της Google με λέξεις όπως μαθήματα e-shop, μαθήματα SEO, μαθήματα Excel, σεμινάρια Word και πολλές άλλες λέξεις. Ένας από τους λόγους της κατάταξης σε τόσο ψηλές θέσεις είναι η σωστή χρήση των συνδέσμων. Στα μαθήματα SEO μπορεί κάποιος να εμβαθύνει τη χρήση των συνδέσμων. Καλό θα είναι να παρακολουθήσει κάποιος μαθήματα seo πριν ξεκινήσει να κάνει προώθηση ιστοσελίδων ώστε να αποφύγει το Google penalty.
Να δημιουργήσετε μια ιστοσελίδα html με το ακόλουθο περιεχόμενο:

6η άσκηση html: Εικόνα
Στην επόμενη άσκηση ζητείται να τοποθετήσετε μία εικόνα μέσα στην ιστοσελίδα. Στο συγκεκριμένο παράδειγμα η εικόνα βρίσκεται στο διαδίκτυο, για αυτό και η διεύθυνσή της ξεκινά με http. Μπορείτε όμως αν θέλετε να κατεβάσετε την εικόνα στον υπολογιστή σας και να τη βάλετε στον ίδιο φάκελο με το αρχείο html.
Να δημιουργήσετε μια ιστοσελίδα html με το ακόλουθο περιεχόμενο:

7η άσκηση html: Εικόνα που λειτουργεί ως σύνδεσμος
Μία πολύ συνηθισμένη διαδικασία στην κατασκευή ιστοσελίδων είναι να μπαίνει σύνδεσμος στις εικόνες. Δηλαδή ο χρήστης να κάνει κλικ πάνω στην εικόνα και να μεταβαίνει σε μία άλλη ιστοσελίδα. Αυτή η τεχνική χρησιμοποιείται πάρα πολύ στα διαφημιστικά banner που τοποθετούνται στα site. Η συγκεκριμένη τεχνική χρησιμοποιείται ακόμα κι αν επιλέξετε ένα Content Management System όπως για παράδειγμα κατασκευή ιστοσελίδας με wordpress η κατασκευή ιστοσελίδας με joomla. Συνήθως τα content Content Management Systems δεν δίνουν αυτοματισμούς για τη δημιουργία banner αλλά επιτρέπουν τη συγγραφή κώδικα html. Το πιο δημοφιλές content management system είναι το wordpress. Και αυτή η γνώση είναι ιδιαίτερα χρήσιμη κατά την κατασκευή ιστοσελίδων wordpress.
Να δημιουργήσετε μια ιστοσελίδα html με το ακόλουθο περιεχόμενο:

8η άσκηση html: Πίνακας
Η χρησιμότητα του πίνακα αφορά κυρίως τη στοίχιση περιεχομένου. Η διάταξη σελίδας κατά την κατασκευή ιστοσελίδων γίνεται με δύο τρόπους, είτε με πίνακες είτε divisions (div).
Να δημιουργήσετε μια ιστοσελίδα html με το ακόλουθο περιεχόμενο:

9η άσκηση html: Πίνακας με επικεφαλίδες
Στην επόμενη άσκηση προσθέτουμε επικεφαλίδες στον πίνακα. Αυτή η επιλογή δεν είναι χρήσιμη για τη στοίχιση περιεχομένου αλλά για την παρουσίαση στοιχείων. Για παράδειγμα αποτελεσματα αθλητικών αγώνων, αποτελέσματα εξετάσεων, αποτελέσματα εκλογών κλπ.
Να δημιουργήσετε μια ιστοσελίδα html με το ακόλουθο περιεχόμενο:

10η άσκηση html: Πλάτος πίνακα
Στην επόμενη άσκηση ζητείται να ρυθμίσετε το πλάτος του πινακα. Με τον ίδιο ακριβώς τρόπο μπορείτε να ρυθμίσετε το πλάτος των κελιών του πίνακα. Κάποιες φορές χρειάζεται το ένα κελί να έχει μεγαλύτερο η μικρότερο πλάτος από τα υπόλοιπα. Η ρύθμιση πλάτους κελιού γίνεται απ' τα στην πρώτη γραμμή του πίνακα.
Να δημιουργήσετε μια ιστοσελίδα html με το ακόλουθο περιεχόμενο:

Επιπλέον ασκήσεις html
Στη συνέχεια ακολουθούν ασκήσεις οι οποίες δίνουν την ευκαιρία στον εκπαιδευόμενο να δημιουργήσει την ιστοσελίδα που επιθυμεί. Μπορείτε να επιλέξετε μία από τις ακόλουθες ασκήσεις ή να επιλέξετε τη δική σας θεματολογία ώστε να δημιουργήσετε ιστοσελίδα για ένα θέμα που σας είναι ευχάριστο.
1η επιπλέον άσκηση html
Να δημιουργήσετε ιστοσελίδα html για να παρουσιάσετε πόλεις ή χώρες τις οποίες έχετε επισκεφθεί.
- Λίστα πόλεων η χωρών
- Εικόνες από κάθε πόλη η χώρα
- Link προς πόλη η χώρα (Wikipedia)
- Πίνακας με τρεις στήλες: (πόλη η χώρα), παραδοσιακό φαγητό, παραδοσιακό ποτό
2η επιπλέον άσκηση html
Να δημιουργήσετε ιστοσελίδα html για να παρουσιάσετε μια συνταγή μαγειρικής.
- Λίστα με υλικά της συνταγής
- Εικόνες από 2-3 υλικά
- Link προς ιστοσελίδα κάποιου σεφ που το παρουσιάζει (πχ Πετρετζίκης η Μπαρμπαρίγου)
- Πίνακας με τρεις στήλες: μερίδες, υλικό, ποσότητα
3η επιπλέον άσκηση html
Να δημιουργήσετε ιστοσελίδα html για να παρουσιάσετε τα αξιοθέατα της πόλης στην οποία ζείτε.
- Λίστα με τα αξιοθέατα
- Εικόνες από 2-3 αξιοθέατα
- Link προς ιστοσελίδα του δήμου (πχ δήμος Αθηναίων)
- Πίνακας με τρεις στήλες: αξιοθέατο, σημασία (π.χ ιστορικό μνημείο, μουσείο, παραδοσιακό σπίτι κλπ), διεύθυνση
4η επιπλέον άσκηση html
Να δημιουργήσετε ιστοσελίδα html για να περιγράψετε το χομπυ σας ή κάποια αγαπημένης σας δραστηριότητα.
- Λίστα εξοπλισμού
- Εικόνες από τη δραστηριότητα
- Link προς οδηγίες (Wikipedia)
5η επιπλέον άσκηση html
Να δημιουργήσετε ιστοσελίδα html για να περιγράψετε τους κανόνες ενός αθλήματος.
6η επιπλέον άσκηση html
Να δημιουργήσετε ιστοσελίδα html για να περιγράψετε κάποιο αντικείμενο το οποίο έχετε σπουδάσει.
Άσκηση κατασκευής ιστοσελίδας με menu
Ακολουθεί άσκηση με την οποία μαθαίνουμε πως μπορούμε να δημιουργήσουμε ιστότοπο με πολλές σελίδες. Αυτή είναι η πιο συνηθισμένη διαδικασία κατά την κατασκευή ιστοσελίδων με τη γλώσσα html:
- Να δημιουργήσετε ιστότοπο με πληροφορίες για τρια Ελληνικά νησιά.
- Ο ιστότοπος να περιλαμβάνει τέσσερις σελίδες: μια κεντρική (index.html) και τρεις σελίδες για τρια διαφορετικά νησιά.
- Κάθε σελίδα να έχει menu, h1 και λίγο περιεχόμενο.
Στη συνέχεια ακολουθεί λύση της άσκησης. Δημιουργήσαμε τέσσερις σελίδες html, μια κεντρική και τρια νησιά: Πάρο, Νάξο και Ίο.
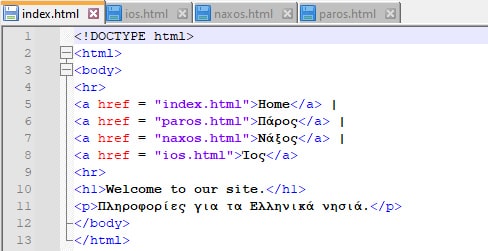
Εδώ βλέπουμε τον κώδικα της σελίδας index.html:

Εδώ βλέπουμε τον κώδικα της σελίδας paros.html:

Εδώ βλέπουμε τον κώδικα της σελίδας naxos.html:

Εδώ βλέπουμε τον κώδικα της σελίδας ios.html:

Και τέλος βλέπουμε το αποτέλεσμα στο browser:
Η σελίδα index.html στο browser:

Η σελίδα paros.html στο browser:

Η σελίδα naxos.html στο browser:

Η σελίδα ios.html στο browser:

Στον ακόλουθο σύνδεσμο μπορείτε να κατεβάσετε τα αρχεία του παραδείγματος:
Ακολουθούν τρια αρχεία στα οποία προχωρήσαμε στη βελτίωση του παραδείγματος με την προσθήκη εικόνων, header, footer καθώς και περισσοτέρων νησιών:
Version 2: προσθήκη εικόνων.

Version 3: προσθήκη header και footer.

Version 4: προσθήκη περισσοτέρων σελίδων (περισσότερα νησιά).

Να βελτιωθεί το παράδειγμα με τα νησιά ως εξής:
Να δημιουργηθεί ευέλικτο responsive layout:
- https://www.w3schools.com/w3css/w3css_responsive.asp
- https://www.w3schools.com/css/css_website_layout.asp
Να δημιουργηθεί ωραίο menu:
- https://www.w3schools.com/w3css/w3css_navigation.asp
- https://www.w3schools.com/howto/howto_css_icon_bar.asp
Σε κάθε νησί να τοποθετηθούν τουλάχιστο δυο εικόνες:
Σε κάποιο από τα νησιά να δημιουρηθεί πίνακας με αξιοθέατα:
- https://www.w3schools.com/w3css/w3css_tables.asp
- https://www.w3schools.com/howto/howto_css_table_zebra.asp
Σε κάθε νησί να μπει λίστα με επιλεγμένα εστιατόρια:
Σε κάποιο από τα νησιά να image gallery με πολλές εικόνες:
- https://www.w3schools.com/w3css/w3css_slideshow.asp
- https://www.w3schools.com/howto/howto_js_slideshow.asp
Σε κάθε νησί να προστεθεί κείμενο (π.χ. από wikipedia):
Κάποια σημαντικά σημεία του κειμένου να μπουν σε περιγράμματα:
Να τοποθετηθούν σύνδεσμοι προς τις πηγές του περιεχομένου.
Για την τοποθέτηση συνδέσμων να χρησιμοποιηθούν buttons και όχι links:
- https://www.w3schools.com/w3css/w3css_buttons.asp
- https://www.w3schools.com/howto/howto_css_alert_buttons.asp
Άσκηση χρήσης template:
Να ξαναφτιάξετε την ιστοσελίδα χρησιμοποιώντας κάποιο από τα templates που υπάρχoυν εδώ:
https://www.w3schools.com/w3css/w3css_templates.asp
more
Φόρμες σε σελίδες html
Οι φόρμες χρησιμοποιούνται στη γλώσσα html για τη συλλογή και αποστολή στοιχείων. Στο ακόλουθο παράδειγμα βλέπουμε πως μπορούμε να δημιουργήσουμε μια φόρμα μέσα σε μια σελίδα html.
Εδώ βλέπουμε τον κώδικα html:

Και εδώ βλέπουμε το αποτέλεσμα στο browser:

Είναι σημαντικό να σημειώσουμε οτι η γλώσσα html απλά στέλνει τα στοιχεία. Δεν μπορεί να ελέγξει αν τα στοιχεία είναι σωστά. Δεν μπορεί επίσης να διαβάσει τα δεδομένα που στέλνονται. Ο έλεγχος ορθότητας των στοιχείων ονομάζεται form validation και γίνεται μέσω της γλώσσας javascript. Εδώ μπορείτε να δείτε ένα παράδειγμα javascript form validation.
Στο ακόλουθο παράδειγμα παρουσιάζονται περισσότερες επιλογές για τα στοιχεια φόρμας:

Και εδώ βλέπουμε το αποτέλεσμα στο φυλλομετρητή:

Άσκηση δημιουργίας φόρμας με τη γλώσσα html
Γνωρίσαμε τη χρήση των στοιχείων φορμας text, radio buttons, heck boxes, select, password και textarea. Στη συνέχεια ζητείται να φημιουργήσετε φόρμα στην οποία ο χρήστςη να καταχωρεί τα ακόλουθα στοιχεία:
ΠΡΟΣΩΠΙΚΑ ΣΤΟΙΧΕΙΑ:
- Όνομα
- Ηλικία
- Έτος γέννησης
- Φύλο
- Διεύθυνση
- Τηλέφωνο
- Έγγαμος
- Πλήθος παιδιών
- ΤΚ
- Νομός διαμονής
- Δήμος διαμονής
ΕΠΑΓΓΕΛΜΑΙΚΑ ΣΤΟΙΧΕΙΑ:
- Επάγγελμα
- Συνταξιούχος
- Ασφαλισμένος
- Στρατιωτικές υποχρεώσεις
ΑΘΛΗΤΙΚΑ ΕΝΔΙΑΦΕΡΟΝΤΑ:
- Μου αρέσει το μπασκετ
- Μου αρέσει το ποδόσφαιρο
- Μου αρέσει το βόλευ
- Η ομάδα μου είναι η ΑΕΚ
- Η ομάδα μου είναι ο ΠΑΟ
- Η ομάδα μου είναι ο Ολυμπιακός
- Σχόλια
- Σύντομο βιογραφικό
ΣΤΟΙΧΕΙΑ ΛΟΓΑΡΙΑΣΜΟΥ:
- Username
- Password
Απαντήσεις στα ερωτήματα των ασκήσεων html
Μαθήματα css
Στο άρθρο αυτό παρουσιάζουμε τις βασικές εντολές της γλώσσας html. Κάθε μία από τις εντολές συνδυάζεται με αντίστοιχο κώδικα css. Το html είναι υπεύθυνο για την τοποθέτηση των αντικειμένων πάνω στην οθόνη ενώ το css είναι υπεύθυνο για τη μορφοποίηση των αντικειμένων. Ουσιαστικά html and css πάντα πηγαίνουν πακέτο. Στα μαθήματα css μπορείτε να αποκτήσετε τις βασικές γνώσεις της γλώσσας css.
Μαθήματα JavaScript
Η γλώσσα επισκευές χρησιμοποιείται για να δώσει μορφοποίηση στα αντικείμενα ενώ η γλώσσα JavaScript χρησιμοποιείται για να δώσει κίνηση και να ανιχνεύσει ενέργειες του χρήστη. Είδαμε ότι με το στοιχείο του συνδέσμου μπορείτε να κάνετε κλικ σε μία λέξη είσαι μία εικόνα και να ανοίξει μία άλλη ιστοσελίδα. Εάν όμως θέλετε κατά το κλικ να περιστραφεί εικόνα ή να σβήσει η εικόνα ή γενικότερα να πραγματοποιηθεί μία ενέργεια τότε χρειάζεστε τη γλώσσα JavaScript. Οι εντολές JavaScript εκτελούνται στον φυλλομετρητή. Σε γενικές γραμμές η JavaScript δεν θεωρείται δύσκολη γλώσσα. Μπορείτε να πάρετε μία γεύση παρακολουθώντας μαθήματα JavaScript.
Χρησιμότητα της γλώσσας html στην κατασκευή e-shop
Η γνώση της γλώσσας html είναι εντελώς απαραίτητη για την κατασκευή ιστοσελίδων και την κατασκευή e-shop. Ειδικότερα κάποιες πλατφόρμες κατασκευής e-shop όπως για παράδειγμα το Magento αφήνουν πολλά περιθώρια συγγραφής κώδικα html και css. Σε γενικές γραμμές η κατασκευή e-shop με το Magento θεωρείται δύσκολη διαδικασία. Αυτή η δυσκολία όμως είναι ένας μύθος διότι γεννιέται από ανθρώπους που δεν κατέχουν τη γλώσσα html. Επίσης μεγάλα περιθώρια συγγραφής κώδικα επιτρέπουν και άλλες πλατφόρμες δημιουργίας e-shop όπως για παράδειγμα το opencart ή το WooCommerce. Εάν κάποιος γνωρίζει καλά πώς να χρησιμοποιεί τη γλώσσα html και τη γλώσσα css τότε μπορεί πολύ εύκολα να μάθει οποιοδήποτε content management system για την κατασκευή e-shop για την κατασκευή ιστοσελίδας. Ειδικότερα στην περίπτωση της κατασκευής e-shop η γλώσσα html μας επιτρέπει να κάνουμε πράγματα πέραν όσων δίνονται από το template που έχουμε αγοράσει.
Ασκήσεις για το photoshop
Εάν θέλετε να πετύχετε το τέλειο αποτέλεσμα κατά την κατασκευή ιστοσελίδας τότε ενδείκνυται να γνωρίζετε και το photoshop. Στην ιστοσελίδα μας έχουμε δημιουργήσει μαθήματα photoshop τόσο για αρχάριους όσο και για προχωρημένους. Στα μαθήματα photoshop διδάσκονται όλες οι τεχνικές που είναι απαραίτητες για την κατασκευή μιας επιτυχημένης ιστοσελίδας. Επίσης έχουμε δημιουργήσει ασκήσεις photoshop που θα σας βοηθήσουν να κατανοήσετε καλύτερα την ύλη αλλά και να εμβαθύνετε κάνοντας περισσότερη εξάσκηση. Εδώ θα βρείτε συγκεντρωμένες όλες τις ασκήσεις για το photoshop.
Περισσότερες Ασκήσεις
Στην ιστοσελίδα μας περιλαμβάνονται αρκετά άρθρα με ασκήσεις. Είναι σημαντικό κάθε θεματική ενότητα να συνοδεύεται από ασκήσεις ώστε να μπορεί να εξασκηθεί ο εκπαιδευόμενος. Συγκεκριμένα περιλαμβάνονται οι ακόλουθες ασκήσεις:
- Στην ιστοσελίδα μας είναι διαθέσιμες ασκήσεις Word κατάλληλες για μικρούς και για μεγάλους. Άλλωστε η επεξεργασία κειμένου πλέον αποτελεί μία πολύ βασική γνώση η οποία διδάσκεται στο δημοτικό. Όποια κι αν είναι η ηλικία του εκπαιδευόμενου, θα βοηθήσει πολύ η εξάσκηση με τις ασκήσεις για το Word.
- Ασκήσεις Αγγλικών για να κάνετε εξάσκηση στο λεξιλόγιό σας.
- Ασκήσεις excel για να εμβαθύνετε στην επεξεργασία υπολογιστικών φύλλων.
- Ασκήσεις κατασκευής ιστοσελίδων πιο δύσκολες από τις απλές ασκήσεις html. Εδώ περιλαμβάνεται css και javascript.
- Εδώ θα βρείτε επιλεγμένες ασκήσεις sql.
Επίσης περιλαμβάνονται ασκήσεις για μικρότερες ηλικίες:
- Ασκήσεις πληροφορικής για το δημοτικό. Πολύ χρήσιμες για το εργαστήριο πληροφορικής.
- Ασκήσεις πληκτρολογίου για αρχάριους. Κάθε παιδί μπορεί να κάνει εξάσκηση με απλές λέξεις χωρίς τόνο.
- Ασκήσεις για να μάθετε πώς βάζουμε τόνο. Περιλαμβάνονται απλές λέξεις με τόνο
- Ασκήσεις για να μάθετε πώς βάζουμε διαλυτικά. Ζητείται η πληκτρολόγηση λέξεων με διαλυτικά.
- Ασκήσεις για να μάθετε πώς βάζουμε διαλυτικά με τόνο. Εδώ ο μαθητής πρέπει να δακτυλογραφήσει λέξεις με διαλυτικά και τόνο.









