Τώρα θα δούμε με ποιο τρόπο μπορούμε να βελτιώσουμε την ταχύτητα μιας ιστοσελίδας. Η βελτιστοποίηση της ταχύτητας επιβάλλεται να γίνει για δύο λόγους. Ο πρώτος και σημαντικότερος αφορά τις απαιτήσεις της Google. Ένα αργό site ποτέ δεν θα ανέβει στην πρώτη σελίδα της Google. Ο δεύτερος επίσης πολύ σημαντικός λόγος είναι η εμπειρία του χρήστη. Όταν μια ιστοσελίδα καθυστερεί τότε πολλοί επισκέπτες δεν θα περιμένουν και θα προηγηθούν σε άλλο ιστότοπο. Δεν χρειάζεται να πούμε κάτι παραπάνω για να αποδείξουμε πόσο σημαντικό είναι να φορτώνει γρήγορα ένα site ή ένα eshop. Σε αυτό το άρθρο θα δείτε πώς μπορείτε να βελτιώσετε την ταχύτητα φόρτωσης της ιστοσελίδας σας ή του ηλεκτρονικού καταστήματος.
Εργαλεία μέτρησης ταχύτητας ιστοσελίδας
Η ταχύτητα ιστοσελίδας μετριέται με εργαλεία τα οποία είναι διαθέσιμα δωρεάν στο διαδίκτυο. Στην ακόλουθη λίστα έχουμε συγκεντρώσει τα πιο δημοφιλή εργαλεία που χρησιμοποιούνται για τη μέτρηση της ταχύτητας ιστοσελίδων:
- https://tools.pingdom.com/
- https://pagespeed.web.dev/
- https://gtmetrix.com/
- https://www.debugbear.com/test/website-speed
- https://www.uptrends.com/tools/website-speed-test
- https://www.dotcom-tools.com/website-speed-test
Τα εργαλεία μέτρησης ταχύτητας ιστοσελίδας χρησιμοποιούν πολλές παραμέτρους για να υπολογίσουν την τελική τιμή η οποία ονομάζεται ταχύτητα ιστοσελίδας. Στην ακόλουθη ενότητα παρουσιάζουμε τις πιο σημαντικές παραμέτρους που χρησιμοποιούν τα εργαλεία για τη μέτρηση της ταχύτητας των ιστοσελίδων.
Παράμετροι μέτρησης ταχύτητας ιστοσελίδας
Τα εργαλεία χρησιμοποιούν παραμέτρους για να μετρήσουν επιμέρους χαρακτηριστικά του χρόνου φόρτωσης της ιστοσελίδας. Το τελικό νούμερο που εμφανίζουν ως ταχύτητα προκύπτει από μαθηματικό τύπο στον οποίο συνεισφέρουν όλες οι παράμετροι, καθεμία με διαφορετικό συνελεστή βαρύτητας. Οι παράμετροι που χρησιμοποιούνται κατά τη μέτρηση ταχύτητας ιστοσελίδας είναι οι ακόλουθες:
Largest Contentful Paint (LCP)
Είναι το χρονικό διάστημα που μεσολαβεί από τη στιγμή αρχίζει τα φορτώνει το περιεχόμενο της ιστοσελίδας μέχρι να εμφανιστεί η μεγαλύτερη εικόνα ή το μεγαλύτερο κομμάτι κειμένου.
First Input Delay (FID)
Είναι το χρονικό διάστημα που μεσολαβεί από τη στιγμή που ο χρήστης υποβάλλει ένα αίτημα HTTP μέχρι να ξεκινήσει ο browser την αλληλεπίδραση με την ιστοσελίδα.
Μετριέται σε χιλιοστά του δευτερολέπτου (ms).
Cumulative Layout Shift (CLS)
Εξετάζει κατά πόσο μεταβάλεται η εμφάνιση της ιστοσελίδας κατά τη λειτουργία της. Η μεταβολή στην εμφάνιση της ιστοσελίδας κατά τη λειτουργία της μπορεί να οφείλεται για παράδειγμα σε διαφημιστικά παράθυρα τα οποία μετακινούν το περιεχόμενο και δυσκολεύουν την ανάγνωση αυτού από το χρήστη.
First Contentful Paint (FCP)
Είναι το χρονικό διάστημα που μεσολαβεί από τη στιγμή αρχίζει τα φορτώνει το περιεχόμενο της ιστοσελίδας μέχρι να φορτώσει το 100% του περιεχομένου.
Interaction to Next Paint (INP)
Η παράμετρος Interaction to Next Paint (INP) αξιολογεί συνολικά την ανταπόκριση μιας ιστοσελίδας στις αλληλεπιδράσεις των χρηστών.
Time to First Byte (TTFB)
Είναι το χρονικό διάστημα που μεσολαβεί από τη στιγμή που ο χρήστης υποβάλλει ένα αίτημα HTTP μέχρι να φτάσει στο φυλλομετρητή το πρώτο byte της ιστοσελίδας.
Καθεμία από τις παραμέτρους είναι σημαντική. Για τη συνέχεια επιλέξαμε να δείξουμε τη σημασία και το φυσικό νόημα της παραμέτρου Cumulative Layout Shift:
Το Cumulative Layout Shift με απλά λόγια
Με απλά λόγια, το Cumulative Layout Shift αυξάνει όταν μετακινείται το περιεχόμενο κατά τη φόρτωση μιας ιστοσελίδας. Ας υποθέσουμε οτι έχουμε μια ιστοσελίδα η οποία περιέχει δυο παραγράφους μαι μια εικόνα ανάμεσά τους. Όταν αρχίσει και φορτώνει η σελίδα, αρχικά στην οθόνη του κινητού θα εμφανιστούν οι δυο παράγραφοι. Αμέσως μόλις φορτώσει η εικόνα, η δεύτερη παράγραφος θα μετακινηθεί προς τα κάτω και θα βγει εκτός οθόνης. Δηλαδή πλέον στην οθόνη θα φαίνεται η πρώτη παράγραφος και η εικόνα. Εάν αυτή η μεταβολή γίνει πολύ γρήγορα, τότε το Cumulative Layout Shift δεν υπάρχει πρόβλημα. Αντίθετα αν η εικόνα αργήσει να φορτώσει τότε ο χρήστης θα έχει αρχίσει να διαβάζει το κείμενο και θα ενοχληθεί από τη μεταβολή της εμφάνισης της ιστοσελίδας. Όσο μεγαλύυερη η καθυστέρηση στην αλλαγή της εμφάνισης της ιστοσελίδας λόγω φόρτωσης της εικόνας, τόσο μεγαλύτερο θα είναι το Cumulative Layout Shift.
Μέτρηση ταχύτητας ιστοσελίδας από την Google
Η google χρησιμοποιεί το εργαλείο pagespeed.web.dev για να μετράει την ταχύτητα ιστοσελίδας. Το εργαλείο pagespeed.web.dev παρουσιάζει με λεπτομέρεια τις τιμές των παραμέτρων μέτρησης ταχύτητας ιστοσελίδας:

Επίσης το εργαλείο pagespeed.web.dev δίνει λεπτομερείς οδηγίες σχετικά με τη διαδικασία που πρέπει να ακολουθήσουμε για να βελτιώσουμε καθεμία από τις παραμέτρους που χρησιμοποιούνται για τη μέτρηση ταχύτητας ιστοσελίδων. Συνήθως η μείωση της ταχύτητας οφείλεται σε κακή χρήση της JavaScript και των εικόνων. Βεβαίως δεν χρειάζεται να χρησιμοποιήσουμε τα εργαλεία μέτρησης ταχύτητας ιστοσελίδων για να καταλάβουμε ότι πρέπει να μειώσουμε το μέγεθος των εικόνων. Κάθε φορά που αναλαμβάνουμε κατασκευή ιστοσελίδας πρέπει να φροντίζουμε για το ελάχιστο μέγεθος σηκώνουν καθώς και για τον περιορισμό στη χρήση της JavaScript. Όσο μεγαλύτερο το μέγεθος των εικόνων τόσο χαμηλότερη ταχύτητα της ιστοσελίδας. Επίσης όσο περισσότερο χρησιμοποιούμε JavaScript τόσο πιθανότερο είναι να προκύψουν καθυστερήσεις στη φόρτωση της ιστοσελίδας που θα έχουν άμεσο αντίκτυπο στην ταχύτητα αυτής. Ακολουθεί εικόνα στην οποία βλέπετε οδηηγίες βελτίωσης ταχύτητας ιστοσελίδας από τη google:

Στη συνέχεια βλέπουμε τρόπους βελτίωσης για καθεμία από τις παραμέτρους μέτρησης της ταχύτητας της ιστοσελίδας:
Η παράμετρος Largest Contentful Paint
Για αν βελτιώσουμε την παράμετρο Largest Contentful Paint χρειάζεται να περιορίσουμε κυρίως τη javascript. Στην ακόλουθη εικόνα βλέπουμε τις προτάσεις της google για τη βελτίωση τηςπαραμέτρου Largest Contentful Paint:

Η παράμετρος Cumulative Layout Shift
Για τη βελτίωση της παραμέτρου Cumulative Layout Shift στο συγκεκριμένο παράδειγμα αυτό που χρειάζεται να κανουμε είναι να δηλώσουμε το width και το height της εικόνας. Η δήλωση των διαστάσεων της εικόνας θα βελτιώσει την ταχύτητα της ιστοσελίδς:

Η παράμετρος First Contentful Paint
Η παράμετρος First Contentful Paint στο συγκεκριμένο παράδειγμα εξαρτάται από το css. Ο περιοροσμός του μεγέθους των αρχείων css βελτιώνει την ταχύτητα της ιστοσελίδας. Μια επίσης καλή ιδέα για τη βελτίωση της ταχύτητας ενός ιστοτόπου είναι η συμπίεση των αρχείων css.

Η παράμετρος Time to First Byte
Εδώ βλέπουμε προτάσεις βελτίωσης της παραμέτρου Time to First Byte. Οι προτάσεις βελτίωσης της ταχύτητας λόγω της παραμέτρου Time to First Byte αφορούν κυρίως τη javascript:

Βελτίωση ταχύτητας ιστοσελίδας
Υπάρχουν πολλοί τρόποι για να βελτιώσουμε την ταχύτητα φόρτωσης ιστοσελίδας. Ουσιαστικά αυτό που πρέπει να γίνει επιδιώκουμε να κάνουμε βελτίωση ταχύτητα στο σελίδας είναι επιτύχουμε καλύτερες τιμές για όλες τις παραμέτρους που αναφέρθηκαν παραπάνω. Ο καλύτερος τρόπος είναι ένα διορθώσεις με τον κώδικα html με τον οποίο έχει γραφτεί ιστοσελίδα ώστε ως αποτέλεσμα της εκτέλεσης του κώδικα να προκύπτει καλύτερο αποτέλεσμα στις μετρήσεις. Εάν όμως δεν θέλετε να ασχοληθείτε με τη γλώσσα html μπορείτε να εφαρμόσετε μερικές απλές τεχνικές που σίγουρα θα βελτιώσουν τη ταχύτητα της ιστοσελίδας σας:
- Χρήση Content Delivery Network (CDN). Υπάρχουν αρκετά δωρεάν cdn τα οποία μπορείτε να χρησιμοποιήσετε.
- Cloudflare
- jsDelivr
- Google Hosted Libraries
- Microsoft Ajax CDN
- cdnjs
- Statically
- BootstrapCDN
- Αγορά καλύτερου server. Πριν επιλέξετε νέο πακέτο φιλοξενίας και κάνετε αλλαγή name servers θα πρέπει να κάνετε κάποιες δοκιμές για να δείτε ότι όντως ή στο σελίδα εκτελείται πιο γρήγορα στο νέο hosting.
- Βελτιστοποίηση των εικόνων. Όσο μικρότερο είναι το μέγεθος των εικόνων τόσο πιο γρήγορη θα είναι η ιστοσελίδα. Το πιο απλό βήμα για να βελτιώσετε την ταχύτητα της ιστοσελίδα σας είναι να κάνετε βελτιστοποίηση των εικόνων. Για το σκοπό αυτό υπάρχουν αρκετά διαθέσιμα δωρεάν εργαλεία στο διαδίκτυο.
- FreeConvert.com
- imageresizer.com
- imagecompressor.com
- tinypng.com
- imagecompressor.11zon.com
- compressjpeg.com
- iloveimg.com
- compress2go.com
- compressor.io
- picwish.com
- shortpixel.com
- img2go.com
- Εάν έχετε ιστοσελίδα wordpress τα καλό θα είναι να μειώσετε το πλήθος των plugins. Όσο περισσότερο είναι τα plug-in τόσο πιο αργή είναι ιστοσελίδα. Η διαγραφή των περιττών plugin είναι ένα από τα άκρως απαραίτητα βήματα για τη βελτίωση ταχύτητας ιστοσελίδας.
- Περιορισμός του πλήθος των αρχείων javascript και css στα εντελώς απαραίτητα. Όσο περισσότερα αρχεία διαβάζει μια ιστοσελίδα κατά τη φόρτωσή της τόσο πιο αργή θα είναι. Καλό θα είναι να αφαιρέσετε τα περιττά αρχεία javascript και τα περιττά αρχεία css.
- Αφαίρεση των web fonts. Είναι γεγονός ότι τα web fonts είναι πολύ δημοφιλή τα τελευταία χρόνια και πολλοί ισχυρίζονται ότι κάνουν πιο εντυπωσιακή μία ιστοσελίδα. Είναι επίσης γεγονός όμως ότι τα web fonts καθυστερών τη φόρτωση της ιστοσελίδας διότι διαβάζουν πληροφορία από εξωτερικές πηγές. Εάν έχετε ως στόχο την αύξηση της ταχύτητας με σκοπό να κατακτήσετε την πρώτη σελίδα της google πότε καλό θα είναι αποφύγετε τη χρήση των web fonts.
Παράδειγμα βελτίωσης ταχύτητας ιστοσελίδας
Χρησιμοποιούμε ως παράδειγμα μία συγκεκριμένη ιστοσελίδα η οποία φορτώνει αργά. Ο μεγάλος χρόνος φόρτωσης της ιστοσελίδας είναι αποτρεπτικός παράγοντας για την προώθηση στις μηχανές αναζήτησης. Πριν ξεκινήσουμε οποιαδήποτε προωθητική ενέργεια μετράμε ταχύτητα φόρτωσης της ιστοσελίδας. Στη συγκεκριμένη περίπτωση ο χρόνος φόρτωσης είναι χαμηλός συνεπώς η πρώτη ενέργεια είναι να το βελτιώσουμε. Παρόμοια λογική ισχύει και κατά την κατασκευή eshop.
Παράδειγμα μέτρησης ταχύτητας ιστοσελίδας
Για να μετρήσουμε την ταχύτητα ιστοσελίδας το πιο αξιόπιστο εργαλείο είναι το Google speedtest. Άλλωστε ο λόγος για τον οποίο κάνουμε τη βελτίωση της ταχύτητας είναι για να ανεβάσουμε τη σελίδα στις μηχανές αναζήτησης Και ειδικότερα στην πρώτη σελίδα της Google. Εφόσον ο στόχος της βελτίωσης είναι Google καλά θα κάνουμε να ακούμε τις μετρήσεις της ίδιας της Google. Μπορούμε να πληκτρολογήσουμε Google speed test και να μας ανοίξει την επόμενη σελίδα στην οποία θα πληκτρολογήσουμε το url και θα κάνουμε τη μέτρηση:

Μπαίνουμε στη σελίδα pagespeed insights:

Στη συνέχεια γράφουμε το url και προχωράμε στην πραγματική μέτρηση:

Διαφορετικές μετρήσεις για την ταχύτητας ιστοσελίδας
Εδώ να σημειώσουμε ότι όσες φορές και να κάνουμε τη μέτρηση το αποτέλεσμα θα είναι πάντα διαφορετικό. Εξαρτάται από πολλές παραμέτρους μέσω των οποίων η Google κάθε φορά καταλήγει στο αποτέλεσμα. Παρά τη διαφοροποίηση των αποτελεσμάτων τρια πράγματα δεν θα αλλάξουν ποτέ όσες φορές και να κάνουμε τη μέτρηση.
Το πρώτο είναι τα εργαστηριακά δεδομένα lab data. Και πάλι τα αποτελεσματα δεν είναι ιδια. Όμως διαφοροποίηση αυτών είναι πολύ μικρότερη σε σύγκριση με την κεντρική μέτρηση που μόλις είδαμε.

Το δεύτερο είναι οι προτάσεις βελτίωσης ή αλλιώς Opportunities όπως το αναφέρει η Google. Και πάλι δεν έχουμε τις ίδιες μετρήσεις όμως η διαφοροποίηση είναι ελάχιστη. Αυτό είναι το σημαντικότερο συμπέρασμα που βγάζουμε από το pagespeed insights διότι μας δείχνουν τον τρόπο με τον οποίο θα βελτιώσουμε την ταχύτητα της ιστοσελίδας.

Το τρίτο είναι η σύγκριση με άλλους ιστότοπους. Όταν ιστότοπος είναι ταχύτερος Θα είναι πάντα ταχύτερος. Για παράδειγμα όσες μετρήσεις και να κάνουμε στον παραπάνω ιστότοπο θα κυμαίνονται γύρω στα 35. Αντίθετα όσο τις μετρήσεις και να κάνουμε ένα γρήγορο ιστότοπο θα κυμαινόταν γύρω στο 90-95. Εδώ βλέπουμε την ταχύτητα της ιστοσελίδας balatsoukas.com:

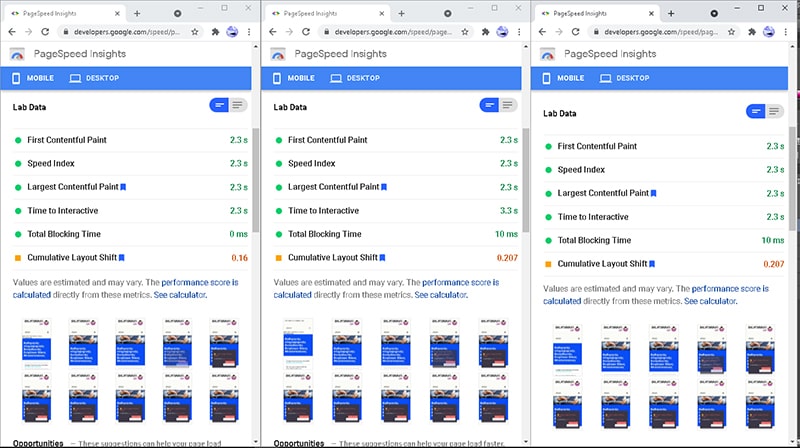
Όσο πιο γρήγορος είναι ιστότοπος τόσο μικρότερη είναι η διαφοροποίηση μεταξύ των lab data. Όπως βλέπουμε στην επόμενη εικόνα κάναμε τρεις μετρήσεις των οποίων οι δύο είναι εντελώς ίδιες. Βλέπουμε τα Lab data για τον ιστότοπο balatsoukas.com:

Σε αυτή την εικόνα έχει τεράστια σημασία να προσέξουμε το χρόνο φόρτωσης της ιστοσελίδας που είναι μικρότερος από 2.5 δευτερόλεπτα. Είναι η ειδοποιός διαφορά που μας λέει ότι το site θα φορτώσει κατευθείαν μόλις το πατήσουμε. Είναι μία παράμετρος που χαρακτηρίζει μόνο τα πολύ γρήγορα site. Ο τρόπος με τον οποίο καταφέραμε να φτάσουμε σε αυτό το τόσο καλό αποτέλεσμα είναι η βελτίωση των εικόνων μέσω των προτάσεων του Google speed insights:

Είναι πολύ σημαντικό να φροντίσουμε ώστε όλες οι μετρήσεις να γίνουν στο mobile και όχι στο desktop. Ο λόγος που προτείνουμε να γίνεται μέτρηση στον mobile είναι διότι εκεί είναι η μεγαλύτερη δυσκολία. Τα περισσότερα site βγάζουμε καλές τιμές και το desktop αλλά πολύ χαμηλές τιμές για το mobile. Όμως η Google δίνει τεράστια σημασία στα mobile αποτελέσματα και για αυτό e;an θέλουμε να κάνουμε καλά την προώθηση της ιστοσελίδας μας θα πρέπει να δώσουμε και εμείς την πρέπουσα βαρύτητα τη φόρτωση του ιστότοπου στα κινητά smartphones.
Διαδικασία βελτίωσης της ταχύτητας ιστοσελίδας
Στη συνέχεια περιγράφουμε βήμα προς βήμα τη διαδικασία βελτίωσης της ταχύτητας ιστοσελίδας. Το πρώτο βήμα είναι να αναγνωρίζουμε τις εικόνες που έχουν μεγάλο μέγεθος και επιβραδύνουν τη φόρτωση της ιστοσελίδας. Αυτή την πληροφορία μας τη δίνει το Google speed insights όπως είδαμε παραπάνω. Όσες φορές και να μετρήσουμε τον ίδιο ιστότοπο η συγκεκριμένη μέτρηση θα είναι πάντα η ίδια. Διότι πάντα οι ίδιες εικόνες θα μειώνουν την ταχύτητα της ιστοσελίδας. Στη συνέχεια βλέπουμε τις εικόνες που χρήζουν βελτίωσης ώστε να αυξηθεί η ταχύτητα της ιστοσελίδας.

Αφού εντοπίσουμε τις εικόνες θα πρέπει να μπούμε με ένα πρόγραμμα ftp να τις κατεβάσουμε. Τα καλύτερα πρόγραμμα ftp είναι το filezilla. Για να αποκτήσουμε πρόσβαση ftp απαιτείται να έχουμε στοιχεία host, username και password. Δίνουμε τα στοιχεία αυτά κάνουμε login και βλέπουμε την ιστοσελίδα μέσω του ftp:

Το ftp είναι ένα πρόγραμμα στο οποίο στο αριστερό παράθυρο μας δείχνει τα δεδομένα του δίσκου Και στο δεξί παράθυρο και στο δεξί παράθυρο τα δεδομένα του server. Πηγαίνουμε στο δεξί παράθυρο και πατάμε δεξί κλικ και μετά πατάμε download για να κατεβάσουμε τις εικόνες στο αριστερό παράθυρο ώστε να τις επεξεργαστούμε. Όπως είδαμε θα επέλθει μεγάλη βελτίωση της ταχύτητας του ιστότοπου εάν βελτιστοποιήσουμε γύρω στις 10 εικόνες. Πριν τη βελτιστοποίηση αυτές οι 10 εικόνες είχαν συνολικό μέγεθος 900 kb:

Αφού κατεβάζουμε τις εικόνες θα ανοίγουμε το πρόγραμμα photoshop για να τις βελτιστοποιήσουμε μία προς μία. Είναι μία διαδικασία που πρέπει να γίνει με προσοχή ώστε να έχουμε το βέλτιστο αποτέλεσμα. Σε γενικές γραμμές στο photoshop είναι άρρηκτα δεμένα με την κατασκευή ιστοσελίδας. Εδώ έχουμε μαθήματα photoshop για όσους γνωρίζουν πώς γίνεται η κατασκευή ιστοσελίδας αλλά θέλουν να εμβαθύνουν στην επεξεργασία εικόνας. Στα σεμινάρια photoshop μαθαίνουμε τεχνικές ώστε να φτιάχνουμε πολύ καλύτερος ιστότοπους. Εδώ βλέπουμε το αποτέλεσμα της μείωση του μεγέθους εικόνων:

Εννοείται ότι πριν προχωρήσουμε σε κάθε μεταβολή στο site έχουμε κάνει backup αποθηκεύοντας όλες τις εικόνες του φακέλου. Ώστε να μπορούμε να το επαναφέρουμε σε κάθε περίπτωση δυσανασχετησης του ιδιοκτήτη της ιστοσελίδας.

Το αποτέλεσμα μας ανταμείβει διότι ξανακάνουμε τη μέτρηση και βλέπουμε βελτιωμένο αποτέλεσμα. Πάντα κάνουμε τρεις μετρήσεις ώστε να είμαστε σίγουροι για το αποτέλεσμα. Οι προηγούμενες μετρήσεις ήταν 30, 33 και 25. Ενώ τώρα οι νέες μετρήσεις δίνουν 35, 40 και 40:

Προφανώς το αποτέλεσμα αυτό οφείλεται στη μείωση του μεγέθους των εικόνων. Όπως είδαμε παραπάνω η φόρτωση των εικόνων μας έβγαζε μία καθυστέρηση 2,4 δευτερόλεπτα. Τώρα με τη βελτιστοποίηση η φόρτωση των εικόνων γίνεται σε 2,25 δευτερόλεπτα και αυτό είναι ορατό στο χρόνο φόρτωσης της ιστοσελίδας.

Εάν θέλουμε να μειώσουμε δραστικά το χρόνο φόρτωσης της ιστοσελίδας τότε θα πρέπει να ασχοληθούμε με τα render blocking resources, με το css και με την JavaScript. Σε αυτή την περίπτωση μιλάμε για πολλή δουλειά. Εάν θέλουμε να αυξήσουμε πολύ την ταχύτητα της ιστοσελίδας το ότι είναι καλύτερο να πάμε σε δύο άλλες επιλογές. Η πρώτη επιλογή είναι να το πάμε σε ένα πολύ γρήγορο server. Και δεύτερη επιλογή να αλλάξουμε wordpress template.
Η σημασία του χρόνου φόρτωσης και την προώθηση ιστοσελίδων
Ο λόγος που γράφτηκε αυτό το άρθρο είναι διότι αναλάβαμε να κάνουμε προώθηση ιστοσελίδας σε έναν αργό ιστότοπο. Μία από τις σημαντικότερες παραμέτρους που κοιτάει η Google για να επιλέξει την κατάταξη αποτελεσμάτων στην πρώτη σελίδα είναι ο χρόνος φόρτωσης. Βεβαίως και δεν είναι αποκλειστικό κριτήριο. Το σημαντικό είναι το περιεχόμενο του ιστότοπου. Όμως η Google ποτέ δεν θα επιτρέψει να εμφανιστεί στην πρώτη σελίδα ένας πολύ αργός ιστότοπος. Για αυτό το λόγο κάθε φορά που αναλαμβάνουμε μία προώθηση ιστοσελίδας ένα από τα πρώτα πράγματα που κάνουμε είναι να βελτιώσουμε έστω και λίγο την ταχύτητα. Όσο πιο γρήγορο είναι ένα site τόσο λιγότερα άρθρα θα απαιτηθούν για την προώθηση της ιστοσελίδας.
Επόμενα βήματα βελτιστοποίησης ιστοσελίδας
Η βελτίωση λίγων εικόνων έχει σαν αποτέλεσμα ένα 10% αύξηση της ταχύτητας φόρτωσης της ιστοσελίδας. Ήδη έχουμε κάνει βελτιστοποίηση ιστοσελίδας για τα σημαντικά landing page του ιστότοπου. Η βελτιστοποίηση των ιστοσελίδων, η μικρή αύξηση της ταχύτητας καθώς και η συγγραφή κάποιων προωθητικών άρθρων αρκούν για την επάνοδο του ιστότοπου στην πρώτη σελίδα της Google. Αυτό ισχύει διότι οι λέξεις-κλειδιά ανήκουν στην κατηγορία του μεσαίου ανταγωνισμού. Εάν θέλαμε να κάνουμε προώθηση για εξαιρετικά ανταγωνιστικες λέξεις κλειδιά τότε αυτή η ταχύτητα ιστοσελίδας θα ήταν απαγορευτική. Όμως επειδή η προώθηση γίνεται για λέξεις μεσαίου ανταγωνισμού δεν είναι και τόσο απαραίτητη ούτε η αλλαγή template ούτε η αλλαγή hosting. Καλό όμως είναι να γνωρίζουμε ότι σε περίπτωση που αυξηθεί ο ανταγωνισμός τόσο το hosting όσο και το template θα πρέπει να βελτιωθούν προκειμένου να έχουμε το επιθυμητό αποτέλεσμα από την προώθηση της ιστοσελίδας. Σε αυτή την περίπτωση θα πρέπει η μέτρηση ταχύτητας ιστοσελίδας να ανέβει πάνω από 85. Αλλιώς θα γράφουμε πάρα πολλά άρθρα και θα ψάχνουμε να βρούμε γιατί δεν ανεβαίνει στην πρώτη σελίδα της Google.
Κατασκευή e-shop
Τα πράγματα είναι τελείως διαφορετικά όταν έχουμε να κάνουμε με κατασκευή e-shop. Και ακόμα περισσότερο όταν δημιουργούμε ηλεκτρονικό κατάστημα για ανταγωνιστικούς τομείς της αγοράς. Σε αυτή την περίπτωση είναι εντελώς αναγκαίο να ξεκινήσουμε με ένα πολύ γρήγορο template και ένα πολύ γρήγορο server. Εάν γίνει σωστά το πρώτο βήμα της δημιουργίας e-shop τότε θα ανέβει πολύ πιο γρήγορα στις πρώτες θέσεις των μηχανών αναζήτησης. Η ομάδα μας όταν αναλαμβάνει την κατασκευή eshop πάντα φροντίζει ώστε να το παραδώσει βελτιστοποιημένο και μάλιστα με πολύ μεγάλη ταχύτητα. Επίσης έχουμε τη δυνατότητα τα αναλάβουμε ένα αργό e-shop και να απογειώσουμε την ταχύτητα του. Σε γενικές γραμμές έχουμε τη δυνατότητα να παρέμβουμε σε οποιοδήποτε σημείο χωλαίνει η δημιουργία ενός e-shop. Το ιδανικό βέβαια είναι να ξεκινήσουμε ένα e-shop από το μηδέν και από την πρώτη στιγμή της κατασκευής του ηλεκτρονικού καταστήματος να κάνουμε όλες τις απαραίτητες ενέργειες ώστε να απογειωθεί και να καρφωθεί στην πρώτη σελίδα της Google.
Αύξηση ταχύτητας ιστοσελίδας με άλλους τρόπους
Ήδη δείξαμε πως μπορούμε να βελτιώσουμε την ταχύτητα ιστοσελίδα σε ηλεκτρονικού καταστήματος μειώνεται το μέγεθος των εικόνων, της javascript και των css. Μια άλλη πρόταση ήταν η αλλαγή template και η αλλαγή hosting. Υπάρχουν και άλλοι τρόποι για να βελτιώσουμε το χρόνο φόρτωσης μιας ιστοσελίδας. Mπορούμε να χρησιμοποιήσουμε ένα cashing plug-in η το καταξιωμένο plug-in wp-rocket. Μια άλλη ιδέα να προχωρήσουμε σε τεχνικές συμπίεσης αρχείων η τεχνικές βελτιστοποίησης της βάσης δεδομένων. Επιπλέον μπορούμε να χρησιμοποιήσουμε cdn για την ταχύτερη φόρτωση των σελίδων. Το σημαντικό όμως είναι ότι ενδείκνυται να τα κάνουμε αυτά κατά την κατασκευή του e-shop της ή ιστοσελίδας και όχι στο τέλος. Διότι η εργασία της βελτίωσης ενός αργού ιστότοπου μπορεί να κοστίσει πολύ περισσότερο από την κατασκευή μιας γρήγορης ιστοσελίδας από την αρχή.
Κατασκευή εφαρμογής web
Ο καλύτερος τρόπος για να διατηρήσουμε την μέγιστη ταχύτητα ενός ιστότοπου είναι να τον σχεδιάσουμε από την αρχή ως web εφαρμογή. Όταν χρησιμοποιούμε τα έτοιμα content management systems ο κόπος για να μεγιστοποιήσουμε την ταχύτητα είναι πολύ μεγάλος γιατί πρέπει να κάνουμε αλλαγές σε αρχεία css, σε αρχεία JavaScript και γενικότερα σε πολλών ειδών αρχεία κώδικα. Αντίθετα εάν σχεδιάσουμε από την αρχή μία διαδικτυακή εφαρμογή προσαρμοσμένη στα μέτρα του πελάτη τότε μπορούμε να διατηρήσουμε την ταχύτητα στο απόλυτο επίπεδο του 100% χωρίς να έχουμε καμία εξάρτηση από το content management system και το template που χρησιμοποιήθηκε. Εδώ μπορείτε να μάθετε πως γίνεται η κατασκευή web εφαρμογής