 balatsoukas.com
balatsoukas.comΚατασκευή ιστοσελίδας με το photoshop. Αξιοποιήστε τις δυνατότητες του photoshop για τη δημιουργία εντυπωσιακών και γρήγορων ιστοσελίδων και e-shop.
Σε αυτό το άρθρο δείχνουμε τον τρόπο με τον οποίο μπορεί να χρησιμοποιηθεί το Photoshop για τη δημιουργία ιστοσελίδας. Συνήθως δεν είναι απαραίτητο να χρησιμοποιήσετε το Photoshop για την κατασκευή ιστοσελίδων. Ο πιο εύκολος τρόπος είναι να αγοράσετε ένα έτοιμο theme για το Content management system που έχετε επιλέξει. Στην αγορά υπάρχουν πολλά theme που μπορείτε να χρησιμοποιήσετε για την κατασκευή ιστοσελίδων. Εάν δεν σας καλύπτει κάποιο από αυτά τότε η χρήση του photoshop για την κατασκευή της ιστοσελίδας αποτελεί μια καλή επιλογή. Θα πρέπει όμως να γνωρίζετε ότι η χρήση του Photoshop ανεβάζει το κόστος κατασκευής της ιστοσελίδας διότι προστίθεται σε αυτό το κόστος της γραφιστικής εργασίας καθώς και το κόστος της δημιουργίας του κώδικα html, css και JavaScript.
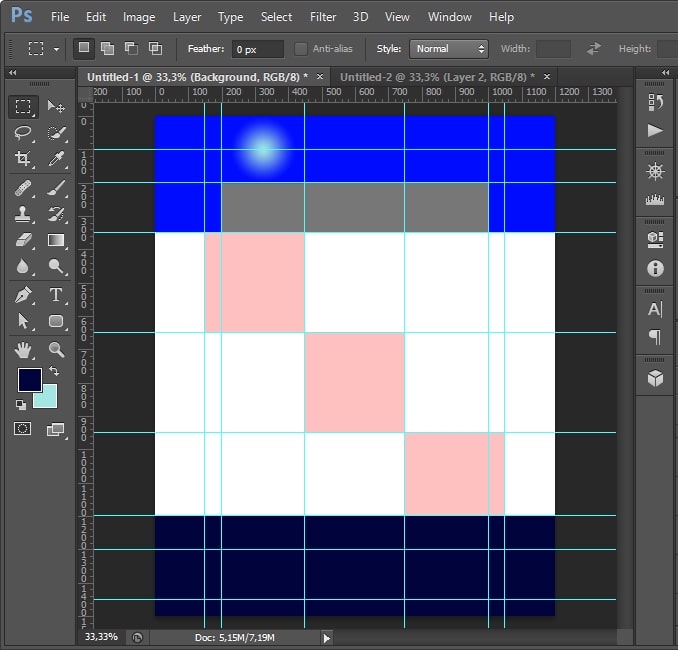
1. Δημιουργούμε ένα αρχείο διαστάσεων 1200 Χ 1500 pixel. Αυτή είναι μια καλή διάσταση για εμφάνιση ιστοσελίδας σε υπολογιστή. Αργότερα θα πρέπει να κάνουμε τη σχεδίαση της ιστοσελίδας για tablet και για κινητά.

2. Στη συνέχεια θα πρέπει να τοποθετήσουμε τους οδηγούς:.

3. Στη συνέχεια χρωματίζουμε τα κομμάτια της ιστοσελίδας. Μπορούμε να χρησιμοποιήσουμε gradient όπως κάναμε για παράδειγμα στη θέση που τοποθετήσαμε το λογότυπο.

4. Τελος τοποθετούμε ενδεικτικά κείμενα.

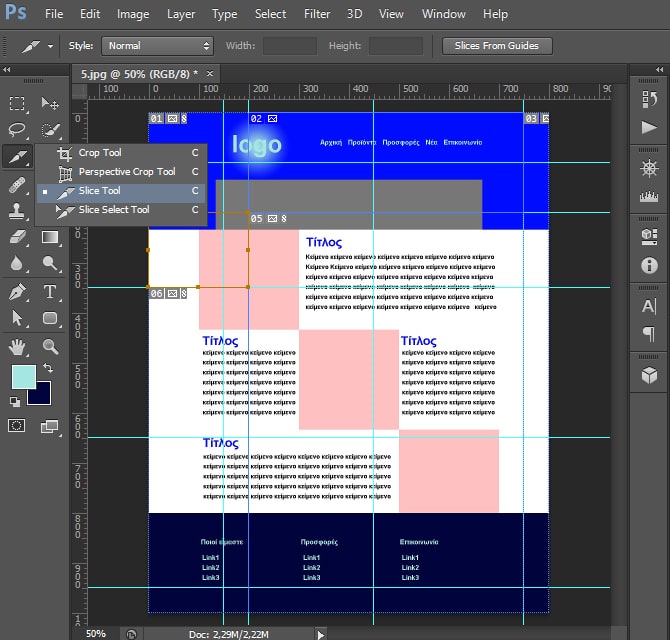
5. Εδώ βλέπουμε το τελικό αποτέλεσμα.

6. Στη συνέχεια μπορούμε να χρησιμοποιήσουμε το slice tool για να επιλέξουμε τα κομματια στα οποία θα χωρίσουμε την εικόνα:

7. Όταν κάνουμε "save for web" τότε θα αποθηκευτεί το κάθε κομμάτι σε ξεχωριστό αρχείο εικόνας:

Στη συνέχεια δείχνουμε με ποιο τρόπο μπορείτε να δημιουργήσετε τα μπατόν που θα τοποθετηθούν στην ιστοσελίδα:
1. Δημιουργούμε Rounded Rectangle με διαστάσεις 300 Χ 75:

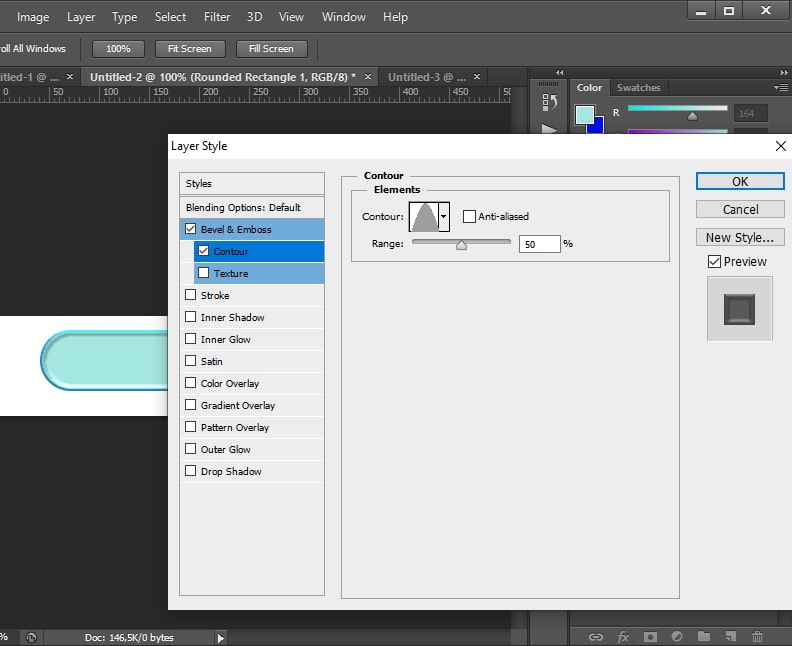
2. Προσθέτουμε Bevel & Emboss:

3. Προσθέτουμε Contour:

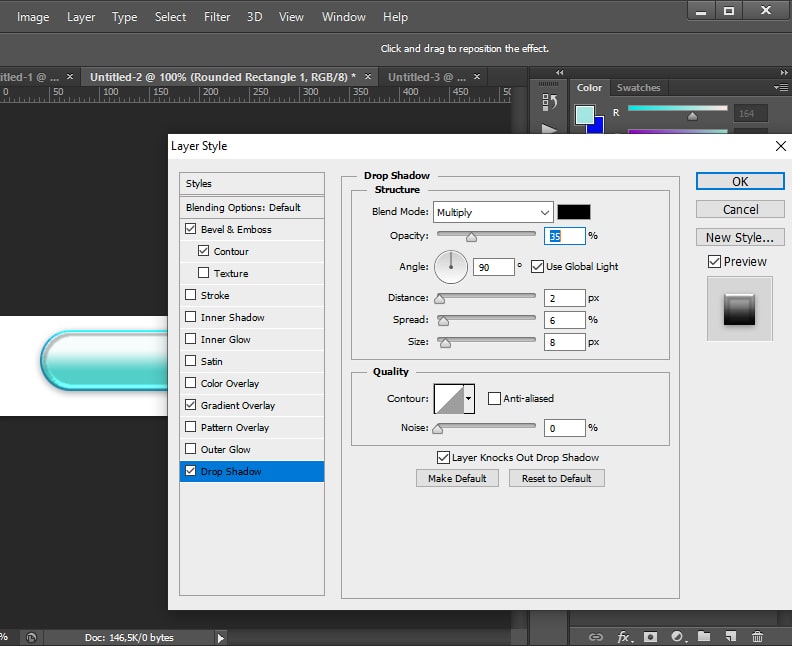
4. Προσθέτουμε Gradient Overlay:

5. Προσθέτουμε Drop Shadow:

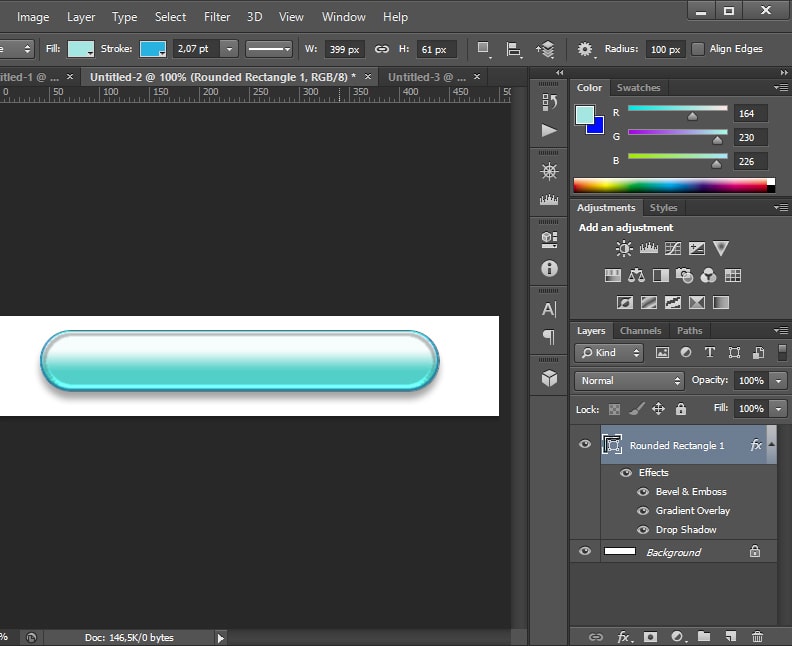
6. Και εδώ βλέπουμε το τελικό αποτέλεσμα:

Για την κατασκευή ιστοσελίδων υπάρχουν πολλές τεχνολογίες που μπορούν να χρησιμοποιηθούν. Ο πιο οικονομικός τρόπος είναι να δημιουργηθεί μία ιστοσελίδα με τη γλώσσα html. Όμως απαιτείται να έχετε κάποιες βασικές γνώσεις html διότι τόσο η κατασκευή όσο και η ενημέρωση καθώς και η συντήρηση της ιστοσελίδας γίνονται με τη γλώσσα html. Ο πιο εύκολος τρόπος για να δημιουργήσετε μια ιστοσελίδα είναι να χρησιμοποιήσετε το wordpress. Καθεμία από τις τεχνολογίες που χρησιμοποιούνται για την κατασκευή ιστοσελίδων έχει πλεονεκτήματα και μειονεκτήματα. Άλλωστε αν υπήρχε μέθοδος δημιουργίας ιστοσελίδων που να έχει μόνο πλεονεκτήματα τότε όλοι θα χρησιμοποιούσαν αυτή τη μέθοδο. Ο σκοπός και οι απαιτήσεις καθορίζουν τον τρόπο με τον οποίο ενδείκνυται να γίνει η κατασκευή της κάθε ιστοσελίδας.
Όταν ολοκληρωθεί η σχεδιαστής ιστοσελίδας στο photoshop στη συνέχεια θα πρέπει να τη σπάσω είσαι μικρότερος εικόνες οι οποίες θα εμφανιστούν στον υπολογιστή του πελάτη. Σίγουρα θα πρέπει να υπάρχει διαφορετική εικόνα για το header για το footer. Επίσης καλό θα είναι να υπάρχουν διαφορετικές εικόνες για τα button links καθώς και για τα banner. Η γλώσσα html μας επιτρέπει να ενώσουμε μεταξύ τους τις διαφορετικές εικόνες στις οποίες θα διασπαστεί η μεγάλη εικόνα που δημιουργήσαμε με το photoshop. Με τη γλώσσα html μπορούμε να διατηρήσουμε σταθερό το header και το footer και να τοποθετήσουμε διαφορετικό περιεχόμενο στο εσωτερικό κάθε μεμονωμένης σελίδας.
Εάν επιθυμείτε να εμβαθύνετε σε αυτό τον τρόπο κατασκευής ιστοσελίδων τότε μπορείτε να παρακολουθήσετε μαθήματα html.
Τα πλεονεκτήματα της κατασκευής ιστοσελίδας με τη γλώσσα html είναι:
Σε γενικές γραμμές εάν κάποιος επιθυμεί να φτιάξει μία ιστοσελίδα η οποία να πλασαριστεί σε καλές θέσεις των μηχανών αναζήτησης και σταθερό περιεχόμενο το οποίο δεν μεταβάλλεται με την πάροδο του χρόνου, τότε η γλώσσα html να αποτελεί την καλύτερη επιλογή για την κατασκευή της ιστοσελίδας. Έχουμε αρκετά παραδείγματα ιστοσελίδων που δημιουργήθηκαν με πολύ οικονομικό τρόπο χρησιμοποιώντας τη γλώσσα html και τώρα βρίσκονται στις πρώτες θέσεις των μηχανών αναζήτησης.
Η διαδικασία με την οποία δημιουργούμε τις συνθήκες ώστε ένας ιστότοπος να εμφανίζεται στην πρώτη στις πρώτες θέσεις των μηχανών αναζήτησης ονομάζεται προώθηση ιστοσελίδων ή αλλιώς seo (search engine optimization). Με απλά λόγια η προώθηση ιστοσελίδων περιλαμβάνει τη δημιουργία περιεχομένου συναφώς με τις λέξεις κλειδιά, τη βελτίωση της ταχύτητας της ιστοσελίδας καθώς και τη δημιουργία περιεχόμενο σε άλλους ιστότοπους οι οποίοι αποτελούν τα backlinks. Κάποιες επο τις ενέργειες προώθησης ιστοσελίδων γίνονται στον ίδιο τον ιστότοπο και αφορούν τη βελτιστοποίηση καθεμιάς από τις σελίδες. Κάποιες άλλες ενέργειες προώθησης ιστοσελίδων γίνονται σε τρίτους ιστότοπους. Η ομάδα μας διαθέτει μεγάλη εμπειρία στην προώθηση ιστοσελίδων.
Η κατασκευή ιστοσελίδων με τη γλώσσα html δημιουργεί τις ιδανικές συνθήκες για την βελτιστοποίηση ιστοσελίδων. Ολόκληρος ο κώδικας html που χρησιμοποιήθηκε για την κατασκευή της ιστοσελίδας είναι διαθέσιμος ώστε να εφαρμόσουμε κατά γράμμα όσες τεχνικές βελτιστοποίησης ιστοσελίδων επιθυμούμε. Εάν το επιθυμεί ο ιδιοκτήτης του ιστότοπου τότε έχουμε τη δυνατότητα να κατασκευάσουμε μια ιστοσελίδα στην οποία όλες οι σελίδες θα είναι 100% βελτιστοποιημένες. Εδώ δείχνουμε πως γίνεται η βελτιστοποίηση ιστοσελίδων.
Συνήθως οι ιστοσελίδες κατασκευάζονται με το wordpress. Ουσιαστικά τα τελευταία χρόνια όταν αναφερόμαστε στην κατασκευή ιστοσελίδων τότε ουσιαστικά εννοούμε τη δημιουργία ιστοσελίδας με το wordpress. Παλαιότερα κυρίαρχο content management system για τη δημιουργία ιστοσελίδων ήταν το joomla. Η ευκολία και η ευελιξία που προσφέρει το wordpress του έδωσε τη δυνατότητα να κερδίσει τη συντριπτική πλειοψηφία ίσως ασχολούνται με κατασκευή ιστοσελίδων. Εάν επιλέξετε την πλατφόρμα του wordpress για την κατασκευή της ιστοσελίδας σας τότε πρώτα θα πρέπει να επιλέξετε theme και στη συνέχεια να χρησιμοποιήσετε το Photoshop για να προσαρμόσετε τις εικόνες του θέματος. Συνήθως όμως στα επαγγελματικά θέματα περιλαμβάνονται τα αρχεία psd επομένως η γνώση του photoshop μας επιτρέπει να δημιουργήσουμε μια εντυπωσιακή ιστοσελίδα.
Δεν υπάρχει καλύτερος τρόπος κατασκευής ιστοσελίδων. Κάθε τρόπος δημιουργίας ιστοσελίδων έχει πλεονεκτήματα και μειονεκτήματα. Έχουμε δημιουργήσει ένα άρθρο για να βοηθήσουμε όσους προβληματίζονται αν πρέπει να επιλέξουν html η wordpress για την κατασκευή της ιστοσελίδας τους. Σtο άρθρο κανουμε μια σύγκριση μεταξύ του wordpress και της γλώσσας html.
Η πλατφόρμα κατασκευής ιστοσελίδων joomla δεν έχει φύγει ακόμα από την αγορά. Πολλές ιστοσελίδες είναι κατασκευασμένες με τη Joomla και απαιτείται να υπάρχει κόσμος που να γνωρίζει την πλατφόρμα ώστε να αναλάβει την ενημέρωση και τη συντήρηση. Όσον αφορά το γραφιστικό κομμάτι η χρήση του photoshop μας δίνει τη δυνατότητα να διαμορφώσουμε τα αρχεία εικόνας όπως επιθυμούμε. Εάν έχετε αγοράσει κάποιο επαγγελματικό θέμα joomla τότε κατά πάσα πιθανότητα σε αυτό περιλαμβάνονται τα αρχεία psd του photoshop. Η κατασκευή ιστοσελίδας με τη joomla δίνει περισσότερες δυνατότητες μορφοποίησης σε σύγκριση με το wordpress. Εάν θέλετε να εμβαθύνετε και να κατανοήσετε πως λειτουργεί η πλατφόρμα τότε μπορείτε να παρακολουθήσετε μαθήματα joomla.
Η ίδια η γλώσσα html δεν διαθέτει πολλές επιλογές μορφοποίησης. Άλλωστε η γλώσσα html δημιουργήθηκε κυρίως για την τοποθέτηση των στοιχείων στην οθόνη και όχι για τη μορφοποίηση αυτών. Η γλώσσα που φτιάχτηκε για μορφοποίηση των ιστοσελίδων είναι η css. Αφού ολοκληρωθεί η σχεδίαση της ιστοσελίδας με το Photoshop στη συνέχεια το css θα μας επιτρέψει να κάνουμε τόσο τη στοίχιση των στοιχείων όσο και τη μορφοποίηση αυτών. Επίσης με το css μπορούμε να ρυθμίσουμε το εφέ και το χρώμα των υπερσυνδέσμων (links). Όλα αυτά διδάσκονται στα μαθήματα css.
Αφού ολοκληρωθεί η σχεδίαση της ιστοσελίδας στη συνέχεια μπορούμε να χρησιμοποιήσουμε τη γλώσσα JavaScript για να δώσουμε κίνηση. Η γλώσσα JavaScript δίνει τη δυνατότητα ανίχνευσης κάποιον event όπως για παράδειγμα mouseover, mouseout, click, doubleclick και άλλα. Όταν ο χρήστης εκτελέσει κάποιο από αυτά τα event τότε θα εκτελεστεί η εντολή της JavaScript όπως για παράδειγμα το άνοιγμα ενός pop-up window ή η εναλλαγή εικόνων η το animation ενός button. Οι εικόνες που θα εμφανιστούν και θα το εφέ θα πρέπει να έχουν δημιουργηθεί με το Photoshop. Για παράδειγμα μπορούμε να φτιάξουμε την εικόνα ενός button σε απαλό κόκκινο χρώμα. Στη συνέχεια να δημιουργήσουμε την εικόνα ενός δεύτερου button σε έντονο κόκκινο χρώμα. Η δεύτερη εικόνα θα εμφανιστεί όταν ο χρήστης κάνει κλικ η κουνήσει το ποντίκι πάνω από το button. Συνήθως οι πολλές διαφορετικές εικόνες για ένα button έχουν τις ίδιες διαστάσεις και διαφοροποιούνται ελαφρά στο χρώμα ή σε κάποιο άλλο εφέ.
Η κατασκευή e-shop γίνεται πάντα με έτοιμα content management systems. Η πιο δημοφιλής πλατφόρμα για τη δημιουργία e-shop είναι το wordpress. Άλλες δημοφιλείς επιλογές δημιουργίας e-shop περιλαμβάνουν το Opencart και το Magento. Το Opencart ενδείκνυται για ηλεκτρονικά καταστήματα μεσαίου μεγέθους ενώ το Magento μπορεί να ικανοποιήσει οποιεσδήποτε απαιτήσεις σε traffic και όγκο προϊόντων. Στην ιστοσελίδα μας μπορείτε να γνωρίσευε όλους τους τρόπους κατασκευής e-shop: